^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
 前言
前言
❝
布尔运算主要用于在样式表达式中进行条件判断和逻辑操作,从而根据数据特征动态调整地图要素的样式,实时调整地图的显示效果,从而更好地突出重要信息,提升地图的可读性和交互性。
1. 布尔表达式
布尔表达式支持布尔类型和数组类型,可以直接返回一个布尔值,也可以通过表达式将运算结果转换为布尔值。
一、基础布尔运算符
基础语法 | 语法示例 | 说明 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
二、复合布尔运算符
逻辑与运算
'all'运算与逻辑与一致,在所有输入值为true时才返回true,否则返回false。['all', value1, value2, ...] returns true if all the inputs are true, false otherwise.
逻辑或运算
'any'运算与逻辑或一致,只要任意输入值为true则返回true,否则返回false。['any', value1, value2, ...] returns true if any of the inputs are true, false otherwise.
其他布尔运算符
如果功能属性包含(嵌套)键attributeName,则返回true,否则返回false。请注意,对于WebGL层,硬编码值-99999999用于区分何时未定义属性。['has', attributeName, keyOrArrayIndex, ...] returns true if feature properties include the (nested) key attributeName, false otherwise. Note that for WebGL layers, the hardcoded value -9999999 is used to distinguish when a property is not defined.
如果value1包含在value2和value3之间(包括在内),则返回true,否则返回false。['between', value1, value2, value3] returns true if value1 is contained between value2 and value3 (inclusively), or false otherwise.
2. 应用展示
OpenLayers 使用布尔表达式时通常与case、match或条件样式的其他表达式相结合。
布尔运算符能够基于多个属性或条件创建复杂的样式规则,从而实现高度动态的地图可视化,满足复杂场景的制图效果。
2.1. 使用样式规则
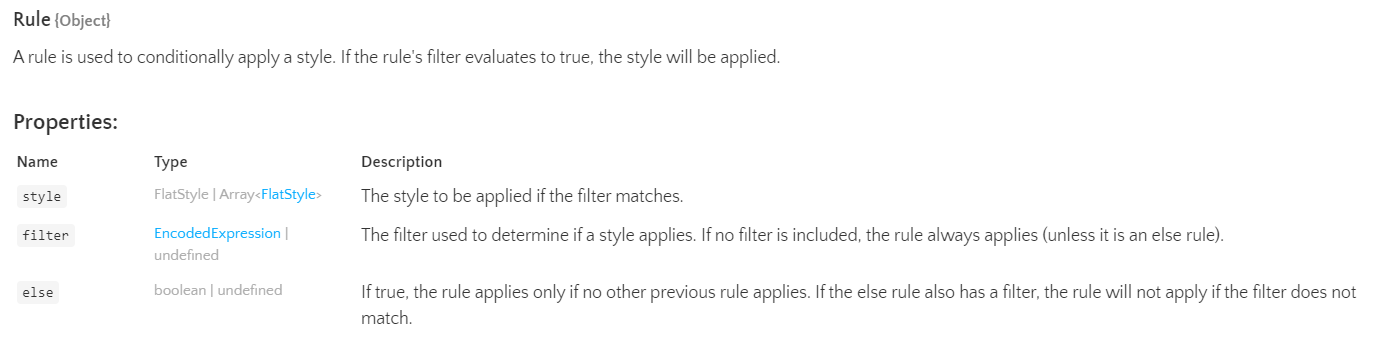
布尔运算符也可以通过添加样式规则,使用filter对象进行条件判断。一个样式规则包含三个对象:样式对象、编码表达式以及else。
编码表达式( filter)用于决定运用哪个样式进行渲染。else 值如果为真,则该规则仅在没有其他先前规则适用的情况下适用。如果else规则也有筛选器,则如果筛选器不匹配,则该规则将不适用。

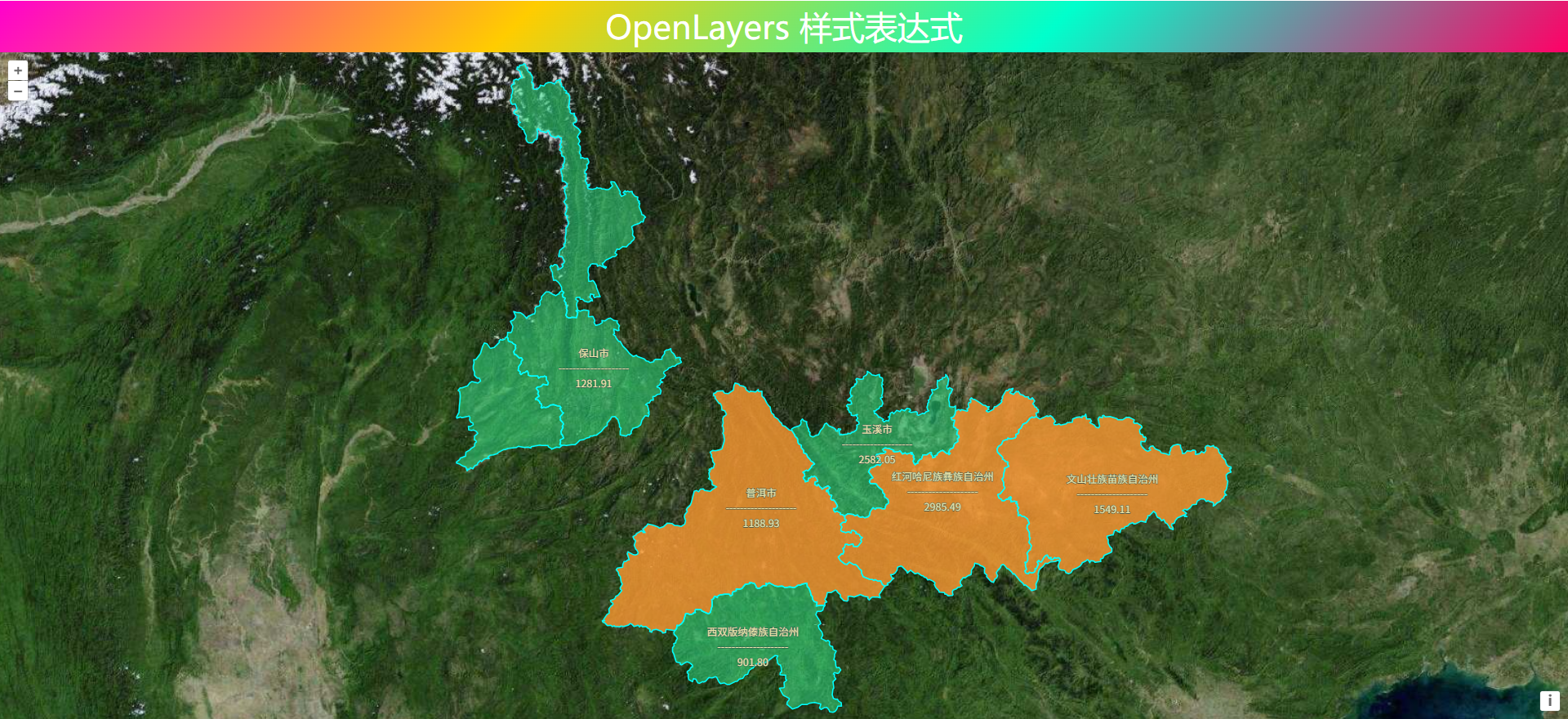
如下分别对行政区面积大于30000和小于20000的州市进行分类渲染。
style: [
{
filter: [">", ["get", "area"], 30000],
style: {
"text-value": ["concat", ["get", "name"], "n--------------------n", ["get", "GDP"]],
"text-fill-color": "#FFFF00",
"text-stroke-color": "#2F4F4F",
"fill-color": "#ff9933c9",
"stroke-color": "#00FFFF",
"stroke-width": 1.25
}
},
{
else: true,
filter: ["<", ["get", "area"], 20000],
style: {
"text-value": ["concat", ["get", "name"], "n--------------------n", ["get", "GDP"]],
"text-fill-color": "#EEE8AA",
"text-stroke-color": "#2F4F4F",
"fill-color": "#33ff9975",
"stroke-color": "#00FFFF",
"stroke-width": 1.25
}
}
]
表现效果如下图
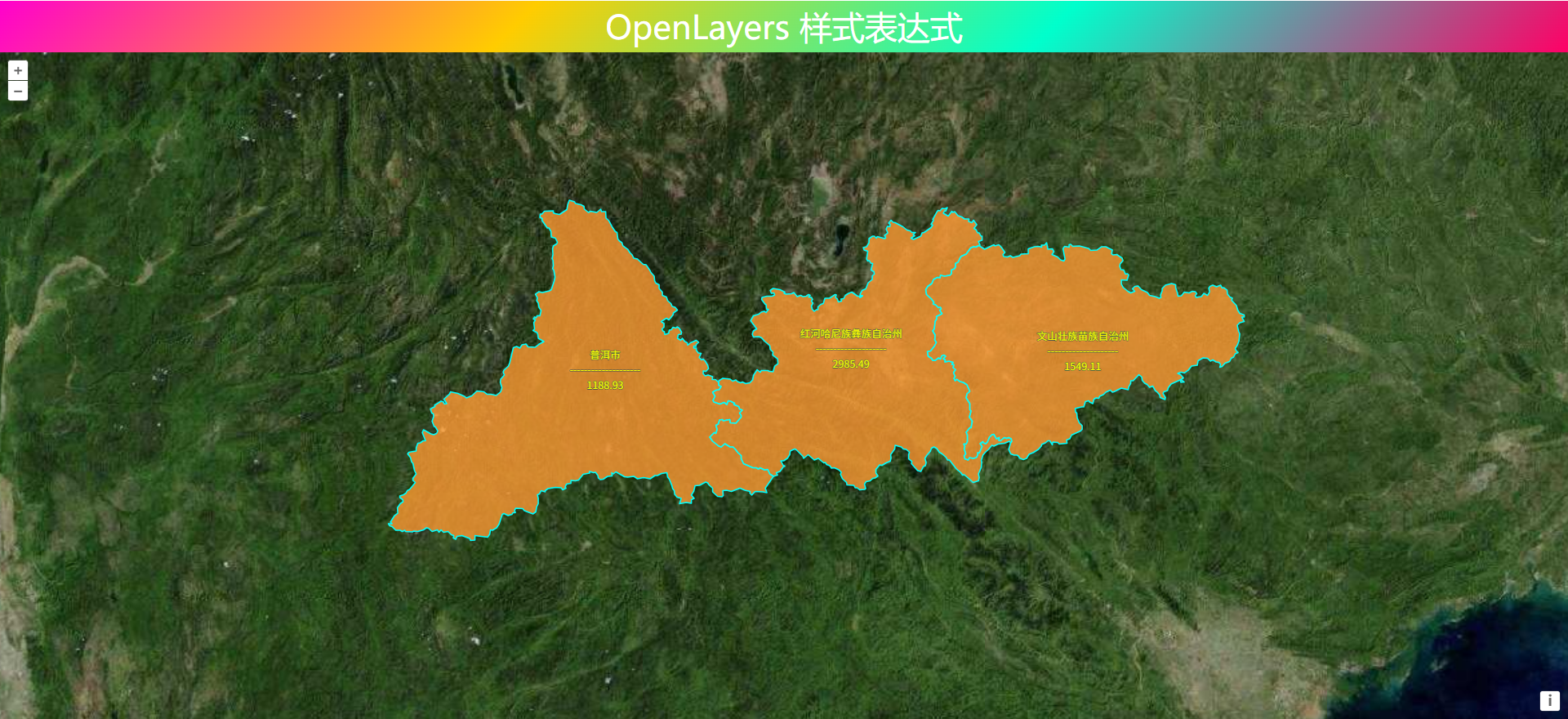
如果将else块中过滤器值设置500,也就符合【如果else规则也有筛选器,则如果筛选器不匹配,则该规则将不适用】,则不满足条件的行政区域将不会渲染。
2.2. 使用逻辑与运算
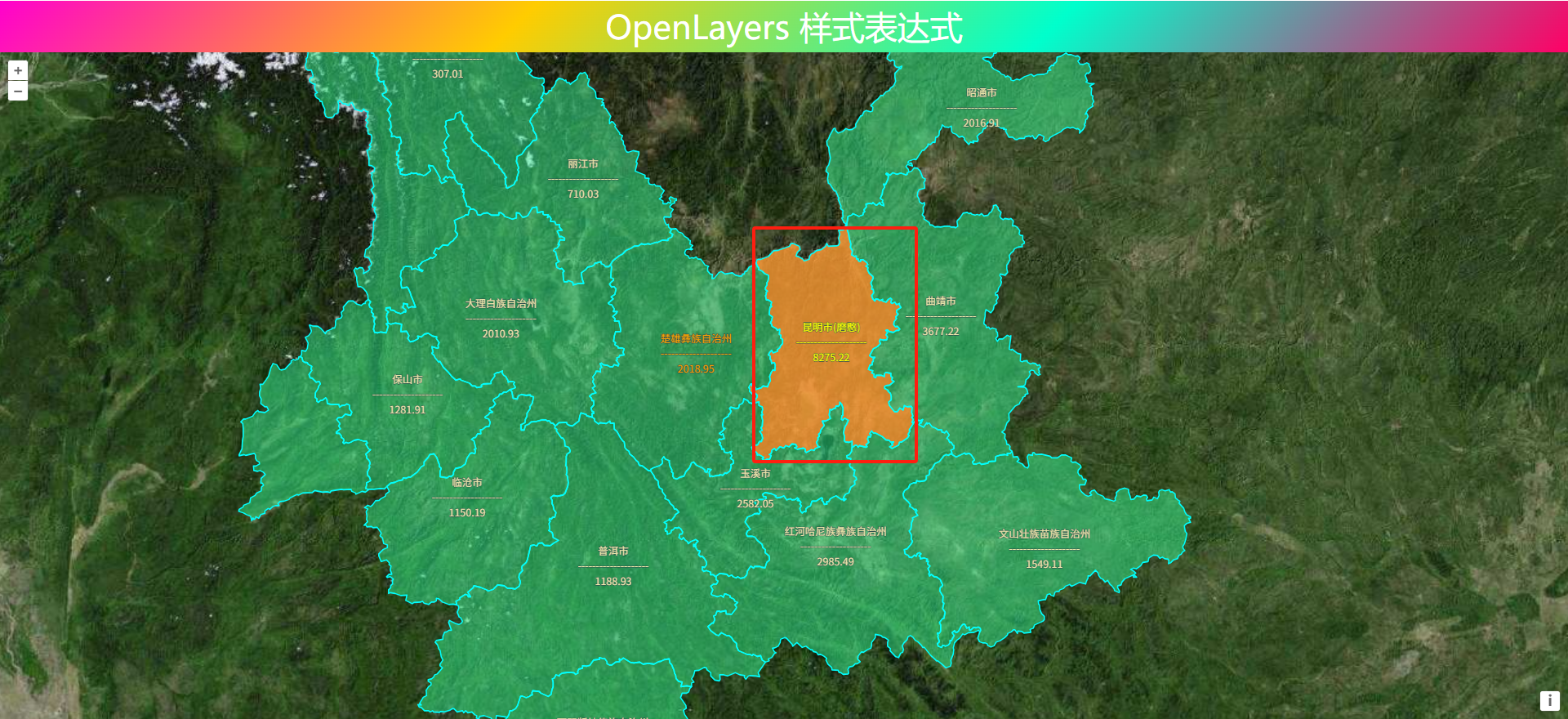
与case结合,使用all运算符,当GDP值大于8000并且面积大于10000时才进行渲染。
“fill-color”: [“case”,[“all”, [“>”, [“get”, “GDP”], 8000], [“>=”, [“get”, “area”], 10000]],”#ff9933c9″, “#33ff9975”]
完整style样式如下
style: {
"text-value": ["concat", ["get", "name"], "n--------------------n", ["get", "GDP"]],
"text-fill-color": ["match", ["get", "name"], "昆明市(磨憨)", "#FFFF00", "楚雄彝族自治州", "#FFA500", "#EEE8AA"],
"text-stroke-color": "#2F4F4F",
"fill-color": ["case", ["all", [">", ["get", "GDP"], 8000], [">=", ["get", "area"], 10000]], "#ff9933c9", "#33ff9975"],
"stroke-color": "#00FFFF",
"stroke-width": 1.25
}
渲染效果如下
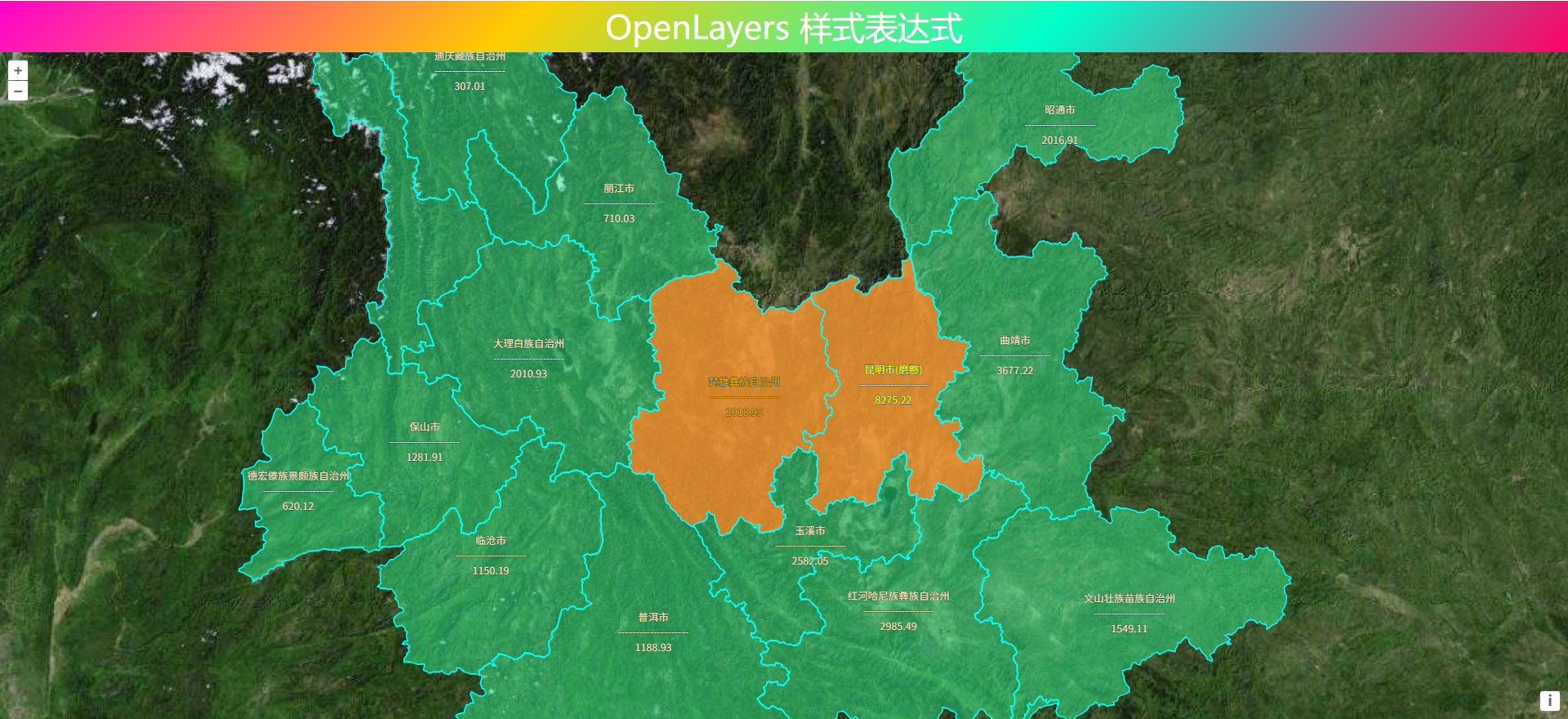
2.3. 使用逻辑或运算
与case结合,使用any运算符,当行政区名称等于昆明市(磨憨)或者楚雄彝族自治州时进行渲染。
“fill-color”: [“case”,[“any”, [“==”, [“get”, “name”], “昆明市(磨憨)”], [“==”, [“get”, “name”], “楚雄彝族自治州”]],”#ff9933c9″, “#33ff9975”]
完整style样式如下
style: {
"text-value": ["concat", ["get", "name"], "n--------------------n", ["get", "GDP"]],
"text-fill-color": ["match", ["get", "name"], "昆明市(磨憨)", "#FFFF00", "楚雄彝族自治州", "#FFA500", "#EEE8AA"],
"text-stroke-color": "#2F4F4F",
"fill-color": ["case", ["any", ["==", ["get", "name"], "昆明市(磨憨)"], ["==", ["get", "name"], "楚雄彝族自治州"]], "#ff9933c9", "#33ff9975"],
"stroke-color": "#00FFFF",
"stroke-width": 1.25
}
渲染效果如下
❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


