阅读 108
^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
 在昨天的文章
在昨天的文章OpenLayers全屏控件介绍中,控件属性类型Text没有完整的介绍清楚,从官网上查询是有一个Text类型,属于样式类。我之前以为文档中所标注的Text类型即为该类型。经过读者提醒,发现并不是文档中的样式类,而是属于DOM文本节点类型,在此说明一下。
const textStyle = new ol.style.Text({
text:"全屏"
})
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
labelActive: textStyle
})
map.addControl(fullScreen)
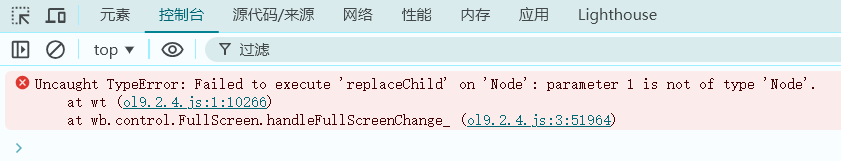
如果直接使用样式类Text的话,控制台会报错,就是该参数不是节点类型。
通过createTextNode创建文本节点可以正常使用。
// 创建文本节点
const textNode = document.createTextNode("全屏")
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
labelActive: textNode
})
map.addControl(fullScreen)
在MDN上查看,该Text类型为文本节点。
也可以通过Text构造函数创建文本节点。
const textNode = new Text("全")
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
labelActive: textNode
})
map.addControl(fullScreen)

❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


