^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
1. 图层探查
图层探查常用于处理矢量和影像图层叠加显示,是一种通过裁剪上层图形,让其只显示目标形状的的技术。图层探查通过与图层渲染事件相结合,在图层渲染事件前进行图形裁剪,当图层渲染完成后恢复画布上下文。
2. 监听键盘事件
监听document对象键盘事件,在按下上箭头或下箭头的时候调整显示图形大小。目标图形默认半径为75像素。
// 默认探查半径
let radius = 75
// 键盘按下监听事件,控制探查范围大小
document.addEventListener('keydown', evt => {
console.log(evt)
if (evt.key === "ArrowUp") {
radius = Math.min(radius + 5, 150)
map.render()
evt.preventDefault
} else if (evt.key === "ArrowDown") {
radius = Math.min(radius - 5, 50)
map.render()
evt.preventDefault()
}
})
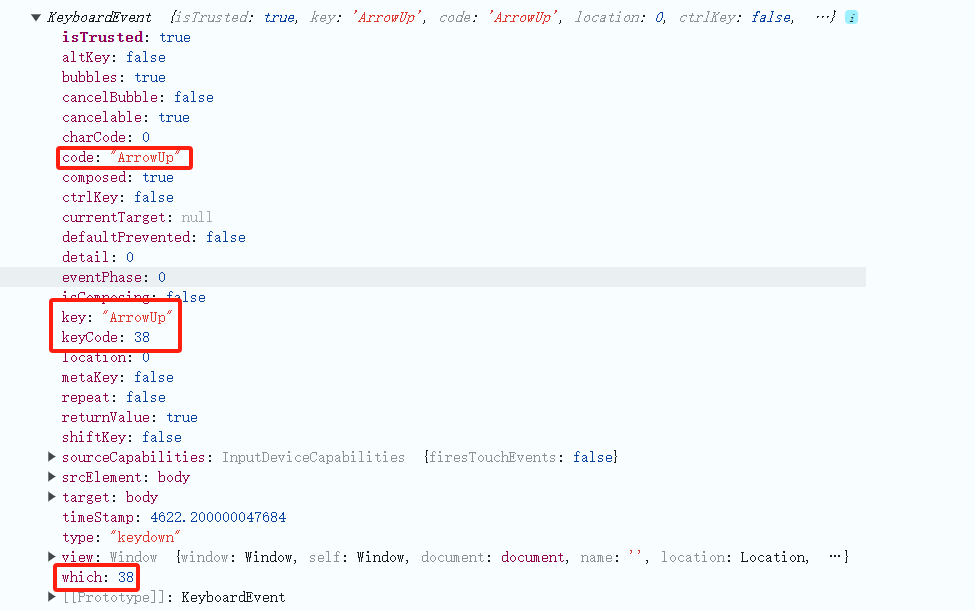
在键盘按下时可通过多个属性判断按键,如code、key、keyCode或者which等。在事件处理中设置图形半径显示边界值,每次更改都需要重新渲染地图并阻止键盘默认事件。
3. 获取鼠标位置
地图方法map.getTargetElement()可以获取地图目标元素,或者说地图容器。然后通过监听地图容器鼠标移动事件来获取鼠标移动位置,当鼠标移除地图容器时,将鼠标位置设置为null。
// 获取实时鼠标位置
let mousePosition = null
// 获取地图目标元素
const mapTarget = map.getTargetElement()
mapTarget.addEventListener('mousemove', evt => {
mousePosition = map.getEventPixel(evt)
map.render()
})
mapTarget.addEventListener('mouseout', evt => {
mousePosition = null
map.render()
})
4. 裁剪图层
监听上层图层渲染事件prerender,文中是天地图影像图层。在事件处理中获取canvas上下文以及设备物理像素比,当鼠标在地图上移动时,裁剪影像图层使其以圆形方式显示。
// 监听影像预渲染事件
TDTImgLayer.on('prerender', evt => {
// 获取canvas上下文
const ctx = evt.context
// 获取设备像素比
const pixelRatio = evt.frameState.pixelRatio
console.log(pixelRatio)
ctx.save()
ctx.beginPath()
if (mousePosition) {
// 显示一个以鼠标焦点为中心的圆形
ctx.arc(mousePosition[0] * pixelRatio, mousePosition[1] * pixelRatio, radius * pixelRatio, 0, 2 * Math.PI)
ctx.lineWidth = 5 * pixelRatio // 圆圈边线宽度,5个像素单位
ctx.strokeStyle = 'rgba(255,0,0,0.5)' // 圆圈边线样式
ctx.stroke()
}
// 裁剪影像图层
ctx.clip()
})
影像裁剪完成之后,监听影像图层渲染事件postrender,在该事件中需要恢复画布背景,也就是将之前裁剪的图形恢复为裁剪前的状态。
// 监听影像渲染完成事件
TDTImgLayer.on('postrender', evt => {
const ctx = evt.context
ctx.restore()
})
5. 完整代码
其中libs文件夹下的包需要更换为自己下载的本地包或者引用在线资源。
<!DOCTYPE html>
<html><head>
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
<title>加载图层探查控件9.2</title>
<meta charset=“utf-8” />
<link rel=“stylesheet” href=“../../libs/css/ol9.2.4.css”>
<script src=“../../js/config.js”></script>
<script src=“../../libs/js/ol9.2.4.js”></script>
<style>
* {
padding: 0;
margin: 0;
font-size: 14px;
font-family: ‘微软雅黑’;
}
html,
body {
width: 100%;
height: 100%;
}
#map {
position: absolute;
top: 50px;
bottom: 0;
width: 100%;
background: #E0ECED;
}
#top-content {
position: absolute;
width: 100%;
height: 50px;
line-height: 50px;
background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);
color: #fff;
text-align: center;
font-size: 32px;
}
#top-content span {
font-size: 32px;
}
.ol-mouse-position {
background-color: #ffb7b7;
padding: 5px;
border-radius: 5px;
}
</style>
</head>
<body>
<div id=“top-content”>
<span class=“”>OpenLayers 图层探查</span>
</div>
<div id=“map” title=“”>
</div>
</body>
</html>
<script>
//==============================================================================//
//============================天地图服务参数简单介绍============================//
//================================vec:矢量图层=================================//
//================================img:影像图层=================================//
//================================cva:注记图层=================================//
//=========================其中:_c表示经纬度,_w表示投影=======================//
//==============================================================================//
const TDTImgLayer = new ol.layer.Tile({
title: “天地图影像图层”,
source: new ol.source.XYZ({
url: “http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=” + TDTTOKEN,
attibutions: “天地图影像图层”,
crossOrigin: “anoymous”,
wrapX: false
})
})
const TDTVecLayer = new ol.layer.Tile({
title: “天地图矢量图层”,
source: new ol.source.XYZ({
url: “http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=” + TDTTOKEN,
attibutions: “天地图矢量”,
crossOrigin: “anoymous”,
wrapX: false
})
})
const TDTImgCvaLayer = new ol.layer.Tile({
title: “天地图注记图层”,
source: new ol.source.XYZ({
url: “http://t0.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=” + TDTTOKEN,
attibutions: “天地图注记图层”,
crossOrigin: “anoymous”,
wrapX: false
})
})
const map = new ol.Map({
target: “map”,
loadTilesWhileInteracting: true,
view: new ol.View({
center: [101.485106, 25.008643],
zoom: 5,
worldsWrap: true,
minZoom: 1,
maxZoom: 20,
projection: ‘EPSG:4326’,
}),
layers: [TDTVecLayer, TDTImgLayer, TDTImgCvaLayer],
controls: ol.control.defaults.defaults().extend([
new ol.control.MousePosition()
])
})
// 默认探查半径
let radius = 75
// 键盘按下监听事件,控制探查范围大小
document.addEventListener(‘keydown’, evt => {
console.log(evt)
if (evt.key === “ArrowUp”) {
radius = Math.min(radius + 5, 150)
map.render()
evt.preventDefault
} else if (evt.key === “ArrowDown”) {
radius = Math.min(radius – 5, 50)
map.render()
evt.preventDefault()
}
})
// 获取实时鼠标位置
let mousePosition = null
// 获取地图目标元素
const mapTarget = map.getTargetElement()
mapTarget.addEventListener(‘mousemove’, evt => {
mousePosition = map.getEventPixel(evt)
map.render()
})
mapTarget.addEventListener(‘mouseout’, evt => {
mousePosition = null
map.render()
})
// 监听影像预渲染事件
TDTImgLayer.on(‘prerender’, evt => {
// 获取canvas上下文
const ctx = evt.context
// 获取设备像素比
const pixelRatio = evt.frameState.pixelRatio
console.log(pixelRatio)
ctx.save()
ctx.beginPath()
if (mousePosition) {
// 显示一个以鼠标焦点为中心的圆形
ctx.arc(mousePosition[0] * pixelRatio, mousePosition[1] * pixelRatio, radius * pixelRatio, 0, 2 * Math.PI)
ctx.lineWidth = 5 * pixelRatio // 圆圈边线宽度,5个像素单位
ctx.strokeStyle = ‘rgba(255,0,0,0.5)’ // 圆圈边线样式
ctx.stroke()
}
// 裁剪影像图层
ctx.clip()
})
// 监听影像渲染完成事件
TDTImgLayer.on(‘postrender’, evt => {
const ctx = evt.context
ctx.restore()
})
</script>
❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


