^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
 前言
前言
❝地图放大镜的主要作用是帮助用户更清晰地查看地图上的细节。在地图查看中,可以放大细节,方便用户阅读和理解;让用户更容易获取地图信息,提供地图可读性。
本文在上一篇文章的基础上完成,详情轻参考:OpenLayers 图层探查(新版)
1. 监听键盘事件
监听document对象键盘事件,在按下上箭头或下箭头的时候调整显示图形大小。目标图形默认半径为75像素,通过Math.min和Math.max设置圆形最大半径为150像素,最小半径为50像素。
// 默认探查半径
let radius = 75
// 键盘按下监听事件,控制探查范围大小
document.addEventListener('keydown', evt => {
if (evt.key === "ArrowUp") {
radius = Math.min(radius + 5, 150)
map.render()
evt.preventDefault
} else if (evt.key === "ArrowDown") {
radius = Math.max(radius - 5, 50)
map.render()
evt.preventDefault()
}
})
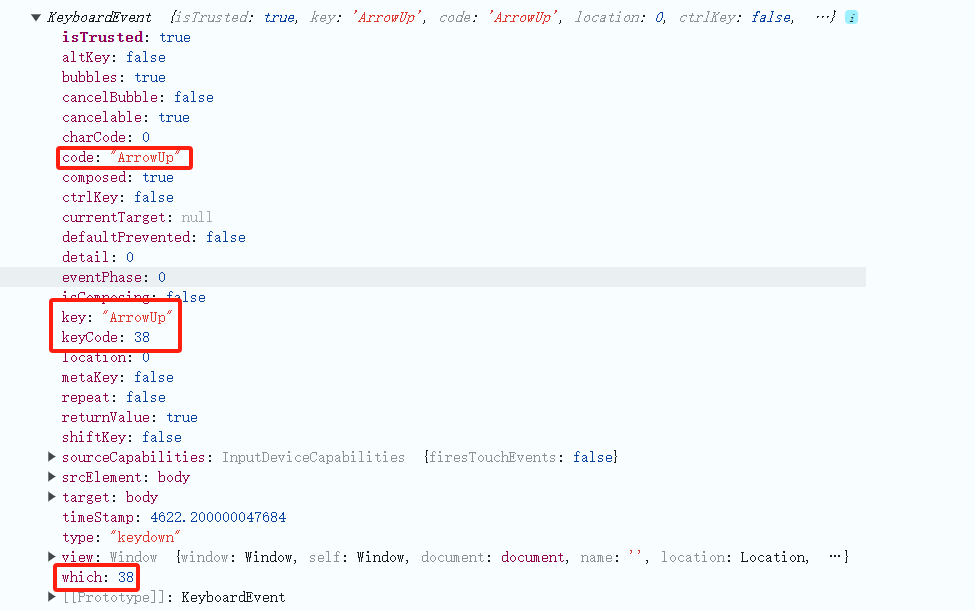
在键盘按下时可通过多个属性判断按键,如code、key、keyCode或者which等。在事件处理中设置图形半径显示边界值,每次更改都需要重新渲染地图并阻止键盘默认事件。
2. 获取鼠标位置
地图方法map.getTargetElement()可以获取地图目标元素,或者说地图容器。然后通过监听地图容器鼠标移动事件来获取鼠标移动位置,当鼠标移除地图容器时,将鼠标位置设置为null。
// 获取实时鼠标位置
let mousePosition = null
// 获取地图目标元素
const mapTarget = map.getTargetElement()
mapTarget.addEventListener('mousemove', evt => {
mousePosition = map.getEventPixel(evt)
map.render()
})
mapTarget.addEventListener('mouseout', evt => {
mousePosition = null
map.render()
})
3. 监听影像渲染事件
监听天地图影像图层postrender渲染事件,在该事件中完成放大镜制作处理。这段OpenLayers代码实现了一个在地图影像渲染完成后,根据鼠标位置在地图上绘制一个模糊效果的圆形区域的功能。
3.1. 判断鼠标位置
首先判断退出条件,当未获取到坐标数据时,直接返回。
// 无坐标数据则退出事件
if (!mousePosition) {
return
}
3.2. 获取canvas画布上下文像素
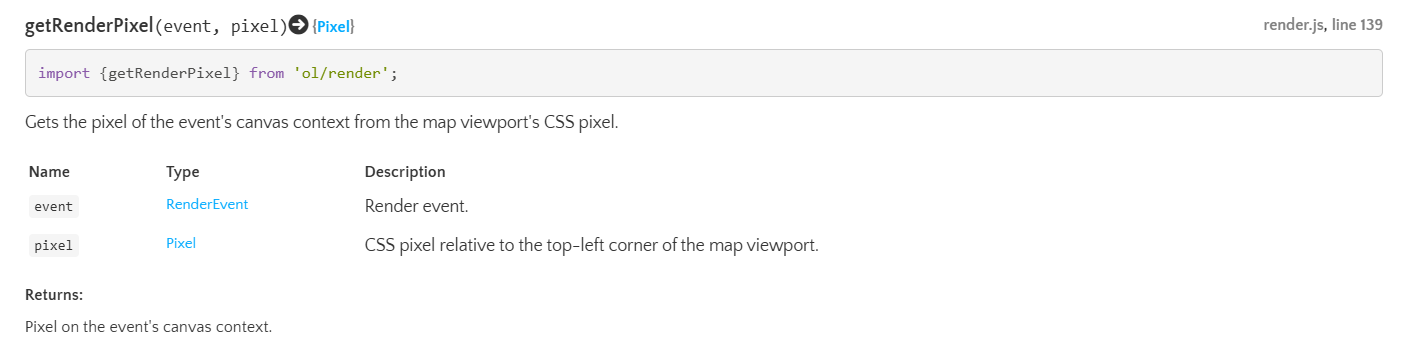
ol.render.getRenderPixel方法需要一个事件参数和一个像素坐标参数,使用此方法可以从地图视口的CSS像素中获取canvas画布上下文像素坐标。
// 从地图视口CSS像素中获取canvas画布上下文的像素
const pixel = ol.render.getRenderPixel(evt, mousePosition)
// 鼠标位置右侧半径的坐标
const offset = ol.render.getRenderPixel(evt, [
mousePosition[0] + radius,
mousePosition[1]
])
3.3. 计算圆形区域半径。
通过计算 pixel和offset之间的距离,得到圆形区域的半径half。ctx变量获取了canvas画布的上下文对象,用于后续的绘制操作。
// 从地图视口CSS像素中获取canvas画布上下文的像素
const pixel = ol.render.getRenderPixel(evt, mousePosition);
const offset = ol.render.getRenderPixel(evt, [mousePosition[0] + radius, mousePosition[1]]);
// 计算圆形区域半径
const half = Math.sqrt(
Math.pow(offset[0] - pixel[0], 2) + Math.pow(offset[1] - pixel[1], 2)
);
const ctx = evt.context;
3.4. 获取圆形区域的图像数据
size变量计算圆形区域的边长,确保能够完全覆盖圆形区域。使用 ctx.getImageData(originX, originY, size, size)获取圆形区域的图像数据,存储在sourceData变量中。利用 ctx.createImageData(size, size)方法创建一个新的图像数据对象dest,其大小与圆形区域相同。然后使用变量destData存储新图像数据的像素值数组。
const size = Math.round(2 * half + 1);
const sourceData = ctx.getImageData(pixel[0] - half, pixel[1] - half, size, size).data;
const dest = ctx.createImageData(size, size)
const destData = dest.data
3.5. 创建新的图像数据并进行模糊处理
在嵌套循环中遍历圆形区域的每个像素点,并计算当前像素点与圆形区域中心点的距离dist。如果当前像素点在圆形区域内,即dist<half,则将该像素点的坐标向中心点移动一半的距离,实现模糊效果。在最后计算新图像数据和原始图像数据的偏移量,将原始图像数据复制到新图像数据中。
for (let j = 0; j < size; j++) {
for (let i = 0; i < size; i++) {
const dI = i - half;
const dJ = j - half;
const dist = Math.sqrt(dI * dI + dJ * dJ);
let sourceI = i;
let sourceJ = j;
if (dist < half) {
sourceI = Math.round(half + dI / 2);
sourceJ = Math.round(half + dJ / 2);
}
const destOffset = (j * size + i) * 4;
const sourceOffset = (sourceJ * size + sourceI) * 4;
destData[destOffset] = sourceData[sourceOffset];
destData[destOffset + 1] = sourceData[sourceOffset + 1];
destData[destOffset + 2] = sourceData[sourceOffset + 2];
destData[destOffset + 3] = sourceData[sourceOffset + 3];
}
}
ctx.putImageData(dest, pixel[0] - half, pixel[1] - half);
3.6. 绘制圆形区域
使用 ctx.beginPath()开始一个新的绘制路径。ctx.arc(centerX, centerY, half, 0, 2 * Math.PI)绘制一个圆形路径,圆形的中心点为(centerX, centerY),半径为half。设置线条宽度为 (3 * half) / radius,线条颜色为'rgba(255,0,0,0.85)'。使用 ctx.putImageData(dest, originX, originY)将处理后的图像数据应用到canvas画布上。使用 ctx.stroke()绘制圆形路径的边框。使用 ctx.restore()恢复canvas画布的原始状态,确保后续绘制操作不会受到影响。
ctx.beginPath()
ctx.arc(centerX, centerY, half, 0, 2 * Math.PI)
ctx.lineWidth = (3 * half) / radius
ctx.strokeStyle = 'rgba(255,0,0,0.85)'
ctx.putImageData(dest, originX, originY)
ctx.stroke()
ctx.restore()
4. 完整代码
其中libs文件夹下的包需要更换为自己下载的本地包或者引用在线资源。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers 图层放大镜</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../../libs/css/ol9.2.4.css">
<script src="../../js/config.js"></script>
<script src="../../libs/js/ol9.2.4.js"></script>
<style>
* {
padding: 0;
margin: 0;
font-size: 14px;
font-family: '微软雅黑';
}
html,
body {
width: 100%;
height: 100%;
}
#map {
position: absolute;
top: 50px;
bottom: 0;
width: 100%;
background: #E0ECED;
}
#top-content {
position: absolute;
width: 100%;
height: 50px;
line-height: 50px;
background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);
color: #fff;
text-align: center;
font-size: 32px;
}
#top-content span {
font-size: 32px;
}
.ol-mouse-position {
background-color: #ffb7b7;
padding: 5px;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="top-content">
<span class="">OpenLayers 图层放大镜</span>
</div>
<div id="map" title="">
</div>
</body>
</html>
<script>
//==============================================================================//
//============================天地图服务参数简单介绍==============================//
//================================vec:矢量图层==================================//
//================================img:影像图层==================================//
//================================cva:注记图层==================================//
//=========================其中:_c表示经纬度,_w表示投影=========================//
//==============================================================================//
const TDTImgLayer = new ol.layer.Tile({
title: "天地图影像图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像图层",
crossOrigin: "anoymous",
wrapX: false
})
})
const TDTVecLayer = new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图矢量",
crossOrigin: "anoymous",
wrapX: false
})
})
const TDTImgCvaLayer = new ol.layer.Tile({
title: "天地图注记图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图注记图层",
crossOrigin: "anoymous",
wrapX: false
})
})
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
center: [101.485106, 25.008643],
zoom: 5,
worldsWrap: true,
minZoom: 1,
maxZoom: 20,
projection: 'EPSG:4326',
}),
layers: [TDTImgLayer],
controls: ol.control.defaults.defaults().extend([
new ol.control.MousePosition()
])
})
// 默认探查半径
let radius = 75
// 键盘按下监听事件,控制探查范围大小
document.addEventListener('keydown', evt => {
console.log(evt)
if (evt.key === "ArrowUp") {
radius = Math.min(radius + 5, 150)
map.render()
evt.preventDefault
} else if (evt.key === "ArrowDown") {
radius = Math.max(radius - 5, 50)
map.render()
evt.preventDefault()
}
})
// 获取实时鼠标位置
let mousePosition = null
// 获取地图目标元素
const mapTarget = map.getTargetElement()
mapTarget.addEventListener('mousemove', evt => {
mousePosition = map.getEventPixel(evt)
map.render()
})
mapTarget.addEventListener('mouseout', evt => {
mousePosition = null
map.render()
})
// 定义处理模糊效果函数
function applyBlurEffect(ctx, pixel, half, size) {
const sourceData = ctx.getImageData(pixel[0] - half, pixel[1] - half, size, size).data;
const dest = ctx.createImageData(size, size)
const destData = dest.data
for (let j = 0; j < size; j++) {
for (let i = 0; i < size; i++) {
const dI = i - half;
const dJ = j - half;
const dist = Math.sqrt(dI * dI + dJ * dJ);
let sourceI = i;
let sourceJ = j;
if (dist < half) {
sourceI = Math.round(half + dI / 2);
sourceJ = Math.round(half + dJ / 2);
}
const destOffset = (j * size + i) * 4;
const sourceOffset = (sourceJ * size + sourceI) * 4;
destData[destOffset] = sourceData[sourceOffset];
destData[destOffset + 1] = sourceData[sourceOffset + 1];
destData[destOffset + 2] = sourceData[sourceOffset + 2];
destData[destOffset + 3] = sourceData[sourceOffset + 3];
}
}
ctx.putImageData(dest, pixel[0] - half, pixel[1] - half);
}
// 定义绘制圆形边框函数
function drawCircleBorder(ctx, centerX, centerY, radius, lineWidth, strokeStyle) {
ctx.beginPath();
ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI);
ctx.lineWidth = lineWidth;
ctx.strokeStyle = strokeStyle;
ctx.stroke();
}
// 监听影像渲染完成事件
TDTImgLayer.on('postrender', evt => {
// 无坐标数据则退出事件
if (!mousePosition) {
return;
}
// 从地图视口CSS像素中获取canvas画布上下文的像素
const pixel = ol.render.getRenderPixel(evt, mousePosition);
const offset = ol.render.getRenderPixel(evt, [mousePosition[0] + radius, mousePosition[1]]);
const half = Math.sqrt(
Math.pow(offset[0] - pixel[0], 2) + Math.pow(offset[1] - pixel[1], 2)
);
const ctx = evt.context;
// 应用模糊效果
const size = Math.round(2 * half + 1);
applyBlurEffect(ctx, pixel, half, size);
// 绘制圆形边框
const lineWidth = (3 * half) / radius;
const strokeStyle = 'rgba(255,255,255,0.5)';
drawCircleBorder(ctx, pixel[0], pixel[1], half, lineWidth, strokeStyle);
// 恢复canvas状态
ctx.restore();
});
</script>
❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


