^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
 前言
前言
❝全屏控件作为常用控件,在WebGIS系统开发中具有广泛应用。
OpenLayers具有大部分常用的控件,如缩放、导航、鹰眼、比例尺、旋转、鼠标位置等。这些地图控件用来与地图进行简单的交互,已经被预先封装好,可以供开发者直接使用。
1. 使用默认加载
OpenLayers加载地图控件的方式与加载地图交互控件的方式一致,只是属性名称不一样,一个是interactions,另一个是controls。使用默认方式加载地图控件时,通过调用ol.control.defaults对象的defaults()方法即可,使用extend方法将传入的控件转换为数组。
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
center: [102.845864, 25.421639],
zoom: 5,
worldsWrap: false,
minZoom: 1,
maxZoom: 20,
projection: 'EPSG:4326',
}),
layers: [TDTImgLayer, TDTImgCvaLayer],
// 地图默认控件
controls: ol.control.defaults.defaults().extend([new ol.control.FullScreen()])
})
2. 直接加载
在直接加载全屏控件之前,需要了解以下该控件的一些参数。
名称 | 类型 | 描述 |
| string (defaults to ‘ol-full-screen’) | 全屏控件CSS类名 |
| string | Text | HTMLElement (defaults to ‘u2922’) | 全屏控件标注内容,可以是字符、文本,也可以是HTML元素 |
| string | Text | HTMLElement (defaults to ‘u00d7’) | 全屏控件激活标注内容,可以是字符、文本,也可以是HTML元素 |
| string (defaults to ‘Toggle full-screen’) | 文本提示内容 |
| boolean (defaults to false) | 是否开启键盘访问 |
| HTMLElement | string | undefined | 在地图视图外的目标元素 |
| HTMLElement | string | undefined | 用于全屏展示的元素 |
// 先使用默认设置
const fullScreen = new ol.control.FullScreen({
})
map.addControl(fullScreen)
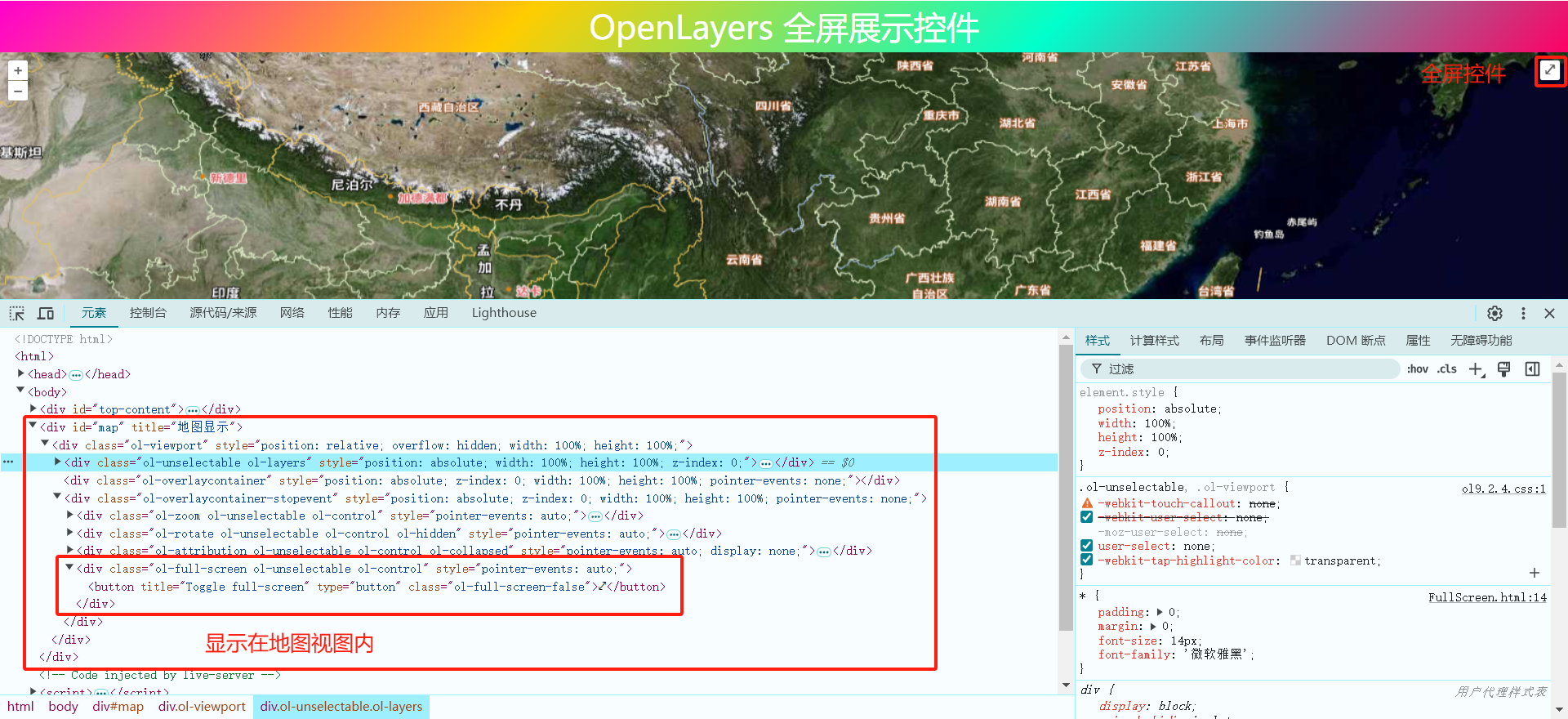
不设置任何参数时,全屏控件默认加载在地图右上角,显示全屏图标,此时全屏控件在地图视图内。 设置
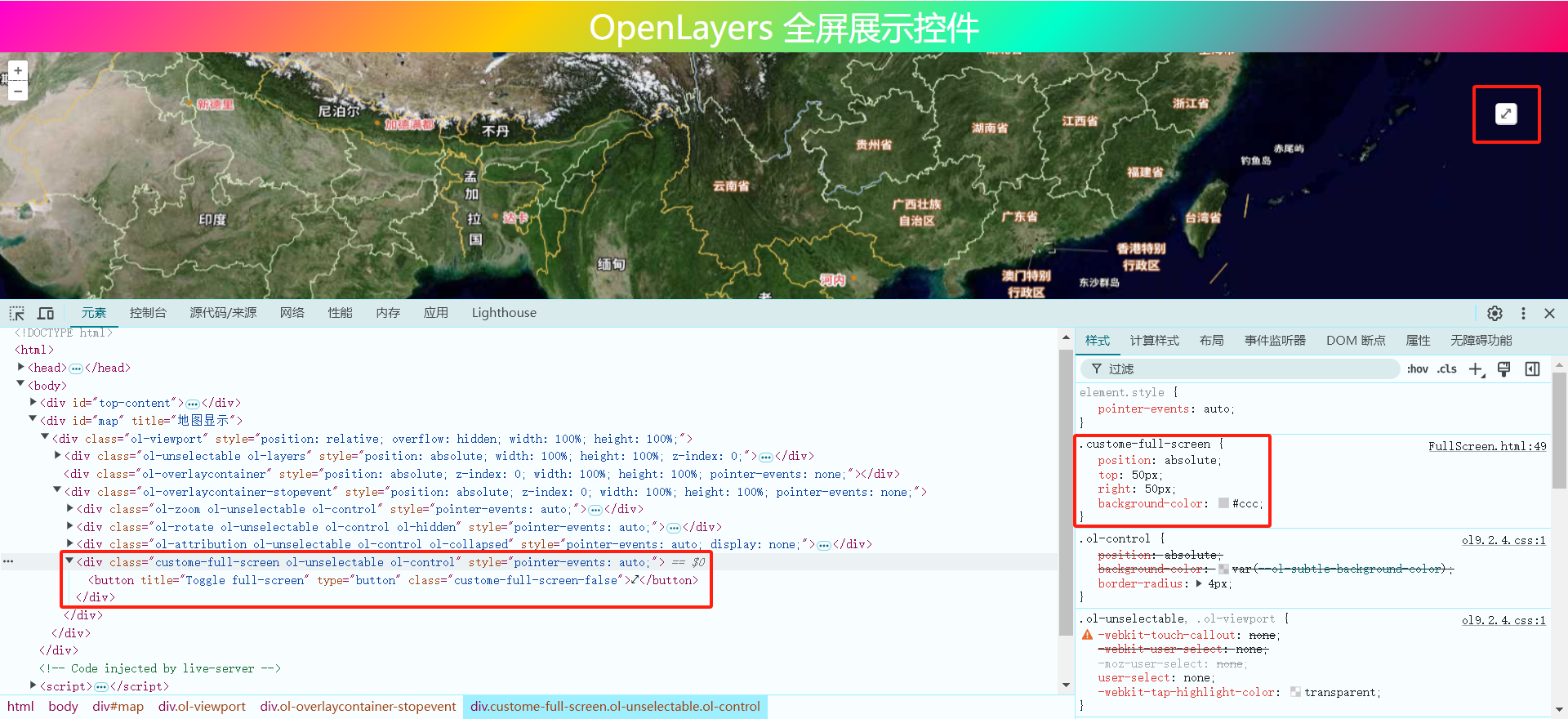
设置className值为custome-full-screen,并且添加其样式。将全屏样式设置为绝对定位,向上和向右的距离设置为50像素。可以看到,此时可以控制全屏控件的显示位置,该控件仍然处于地图视图内。
.custome-full-screen {
position: absolute;
top: 50px;
right: 50px;
background-color: #ccc;
}
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
tipLabel: "全屏显示",
keys: true
})
map.addControl(fullScreen)

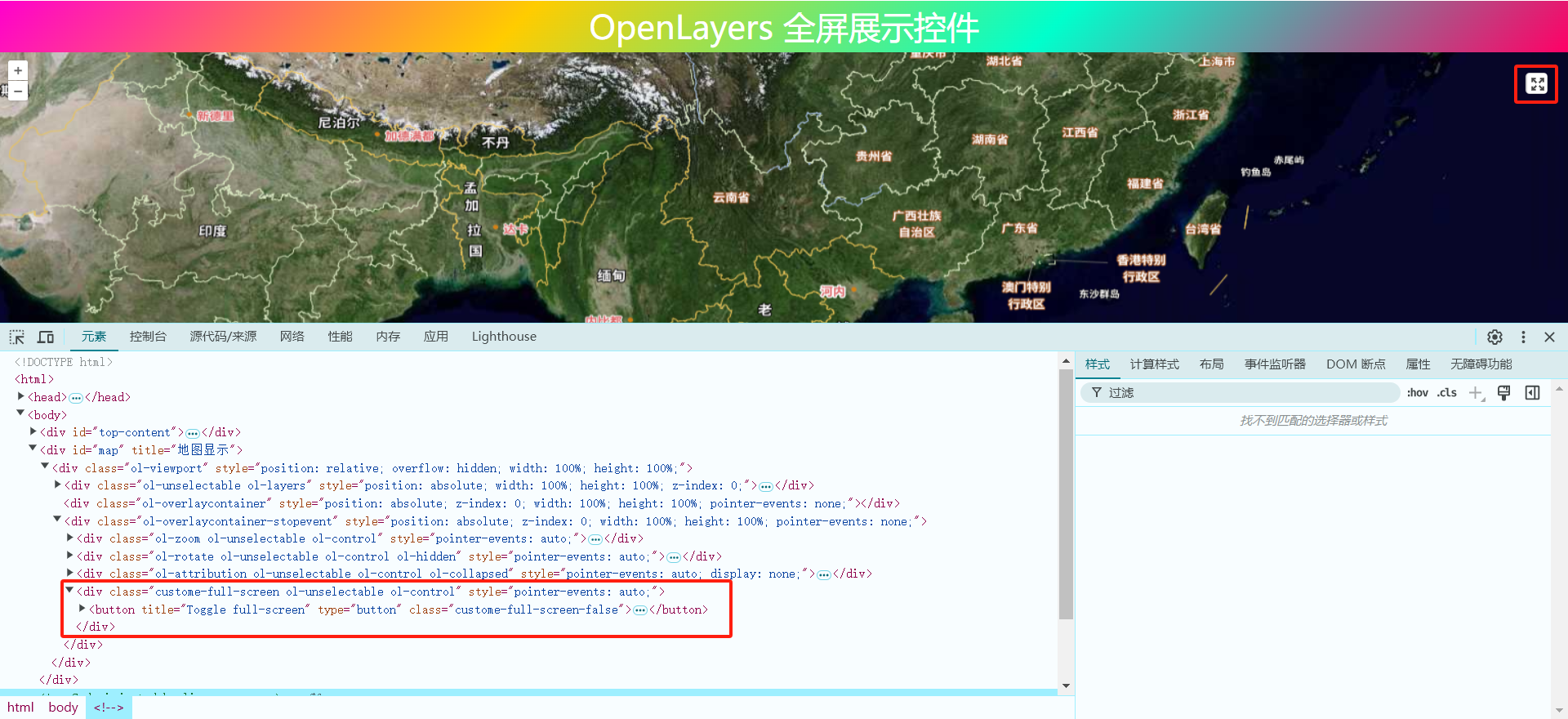
添加自定义标注内容,使用svg图片 可以替换默认全屏样式
可以替换默认全屏样式 。这里需要使用
。这里需要使用document.createElement创建标注HTML元素,直接使用字符串拼接不起作用,然后在CSS中设置显示样式,将背景地址指向下载好的全屏图片。此时该控件还在地图视图内。
.full-screen-label {
display: inline-block;
width: 20px;
height: 20px;
background-image: url("../../image/control/全屏.svg");
background-repeat: no-repeat;
background-size: 20px 20px;
}
const labelEle = document.createElement("span")
labelEle.className = 'full-screen-label'
labelEle.innerText = ""
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
label: labelEle,
tipLabel: "全屏显示",
keys: true
})
map.addControl(fullScreen)

添加标注激活样式,使用svg图片 可以替换默认全屏关闭样式
可以替换默认全屏关闭样式 。与
。与label相似,需要使用document.createElement创建标注HTML元素,然后在CSS中设置显示样式,将背景地址指向下载好的全屏关闭图片。
const labelEle = document.createElement("span")
labelEle.className = 'full-screen-label'
labelEle.innerText = ""
const labelActiveEle = document.createElement("span")
labelActiveEle.className = "full-screen-label-active"
labelActiveEle.innerText = ""
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
label: labelEle,
labelActive: labelActiveEle,
tipLabel: "全屏显示",
keys: true,
})
map.addControl(fullScreen)

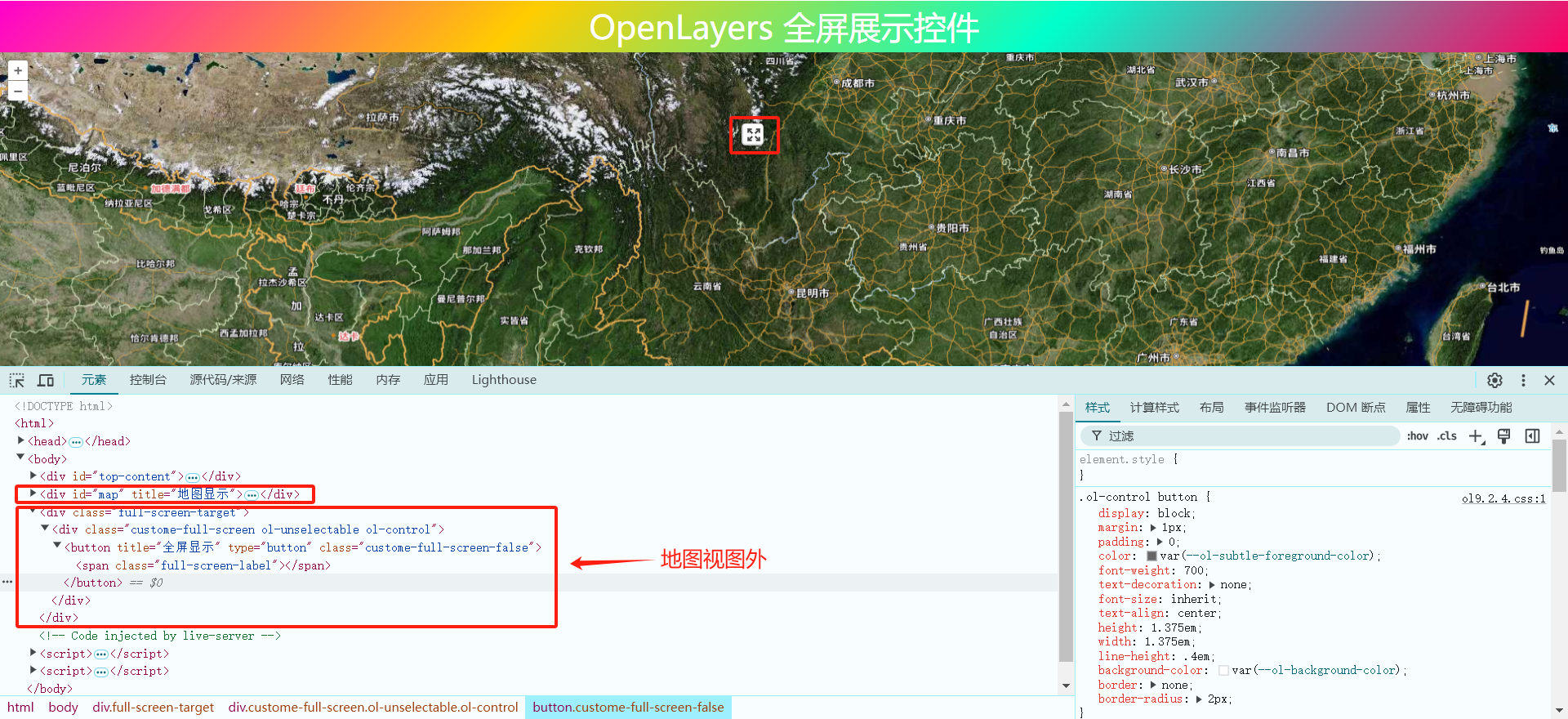
设置target参数,可以使得全屏显示控件在地图视图外的目标元素内渲染。脱离了地图视图的全屏控件可以更方便的修改CSS样式,同时也会带来一个问题,在全屏显示的时候,该控件会被地图视图遮盖,不能在页面中显示。
.full-screen-target {
position: absolute;
z-index: 999;
top: 100px;
left: 50%;
}
const labelEle = document.createElement("span")
labelEle.className = 'full-screen-label'
labelEle.innerText = ""
const labelActiveEle = document.createElement("span")
labelActiveEle.className = "full-screen-label-active"
labelActiveEle.innerText = ""
const tartgetEle = document.querySelector(".full-screen-target")
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
label: labelEle,
labelActive: labelActiveEle,
tipLabel: "全屏显示",
keys: true,
target: tartgetEle
})
map.addControl(fullScreen)


修改source参数设置全屏显示的元素,如例子中将全屏显示元素设置为页面标题
const labelEle = document.createElement("span")
labelEle.className = 'full-screen-label'
labelEle.innerText = ""
const labelActiveEle = document.createElement("span")
labelActiveEle.className = "full-screen-label-active"
labelActiveEle.innerText = ""
const displayEle = document.querySelector("#top-content")
const tartgetEle = document.querySelector(".full-screen-target")
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
label: labelEle,
labelActive: labelActiveEle,
tipLabel: "全屏显示",
keys: true,
target: tartgetEle,
source: displayEle
})
map.addControl(fullScreen)

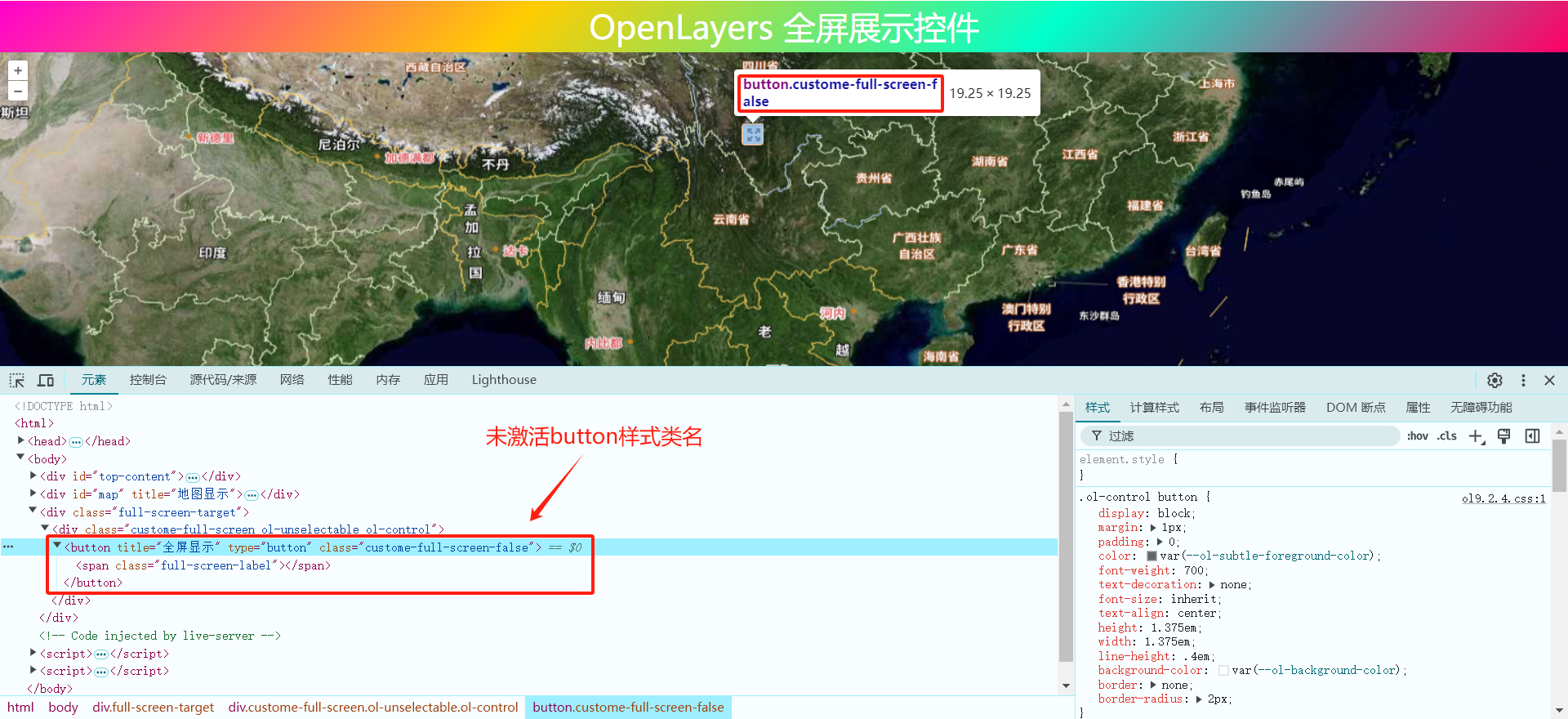
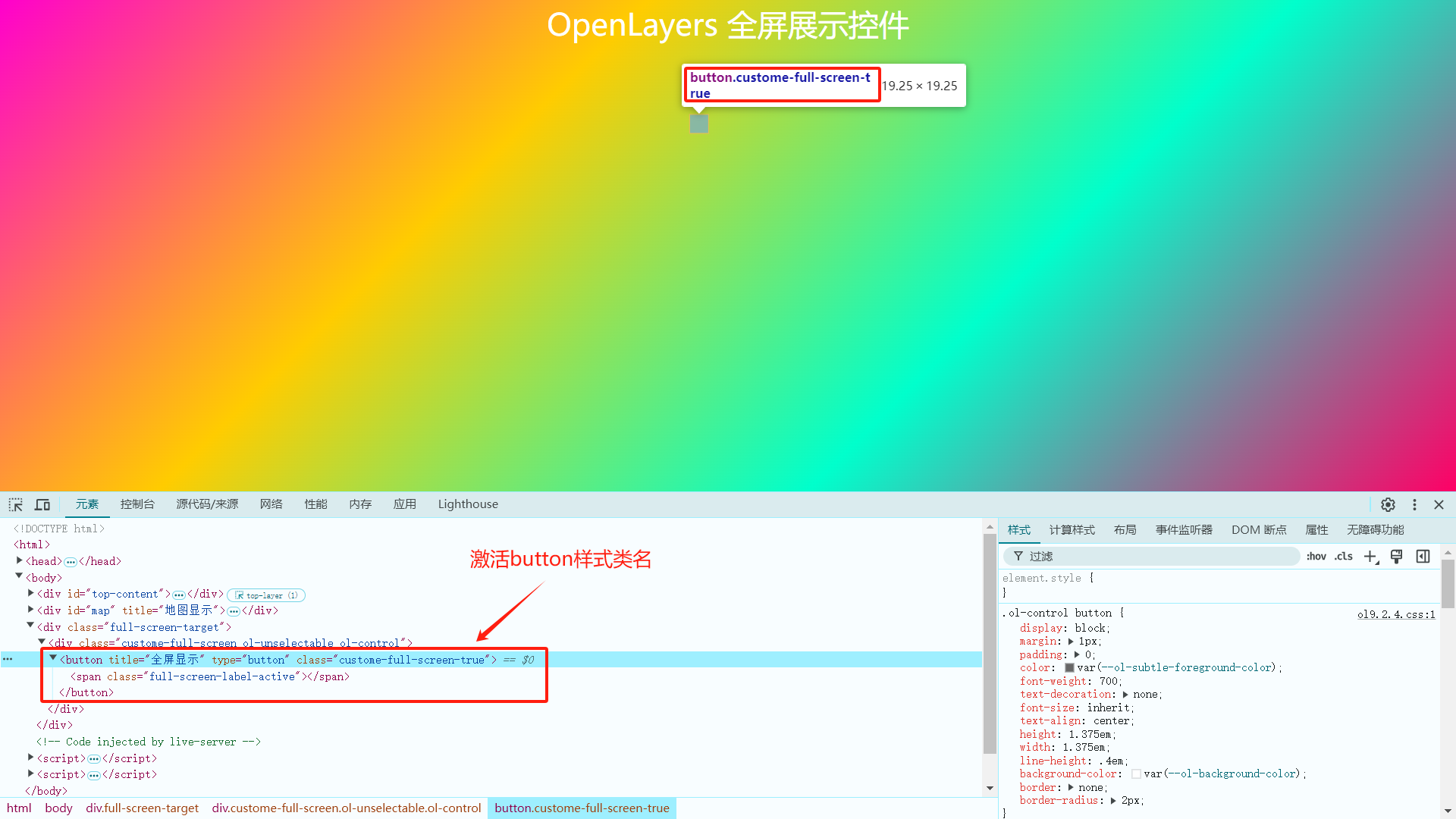
最后剩下两个参数,可以不用关心了,就是全屏激活和全屏关闭时候的button元素类样式名称。默认值为参数className值加上true或者false。

3. 完整代码
其中libs文件夹下的包需要更换为自己下载的本地包或者引用在线资源。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers 全屏展示控件</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../../libs/css/ol9.2.4.css">
<script src="../../js/config.js"></script>
<script src="../../libs/js/ol9.2.4.js"></script>
<style>
* {
padding: 0;
margin: 0;
font-size: 14px;
font-family: '微软雅黑';
}
html,
body {
width: 100%;
height: 100%;
}
#map {
position: absolute;
top: 50px;
bottom: 0;
width: 100%;
}
#top-content {
position: absolute;
width: 100%;
height: 50px;
line-height: 50px;
background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);
color: #fff;
text-align: center;
font-size: 32px;
}
#top-content span {
font-size: 32px;
}
.custome-full-screen {
position: absolute;
top: 20px;
right: 20px;
background-color: #ccc;
}
.full-screen-label {
display: inline-block;
width: 20px;
height: 20px;
background-image: url("../../image/control/全屏.svg");
background-repeat: no-repeat;
background-size: 20px 20px;
}
.full-screen-label-active {
display: inline-block;
width: 20px;
height: 20px;
background-image: url("../../image/control/关闭全屏.svg");
background-repeat: no-repeat;
background-size: 20px 20px;
}
.full-screen-target {
position: absolute;
z-index: 999;
top: 100px;
left: 50%;
}
.full-screen-source {
position: absolute;
z-index: 999;
top: 50px;
left: 50%;
height: 50px;
width: 120px;
background-color: #ccc;
padding: 5px;
}
</style>
</head>
<body>
<div id="top-content">
<span>OpenLayers 全屏展示控件</span>
</div>
<div id="map" title="地图显示"></div>
<div class="full-screen-target"></div>
</body>
</html>
<script>
//地图投影坐标系
const projection = ol.proj.get('EPSG:3857');
//==============================================================================//
//============================天地图服务参数简单介绍==============================//
//================================vec:矢量图层==================================//
//================================img:影像图层==================================//
//================================cva:注记图层==================================//
//======================其中:_c表示经纬度投影,_w表示球面墨卡托投影================//
//==============================================================================//
const TDTImgLayer = new ol.layer.Tile({
title: "天地图影像图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像描述",
crossOrigin: "anoymous",
wrapX: false
})
})
const TDTImgCvaLayer = new ol.layer.Tile({
title: "天地图影像注记图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图注记描述",
crossOrigin: "anoymous",
wrapX: false
})
})
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
center: [102.845864, 25.421639],
zoom: 5,
worldsWrap: false,
minZoom: 1,
maxZoom: 20,
projection: 'EPSG:4326',
}),
layers: [TDTImgLayer, TDTImgCvaLayer],
// 地图默认控件
// controls: ol.control.defaults.defaults().extend([new ol.control.FullScreen()])
})
map.on('click', evt => {
console.log("获取地图坐标:", evt.coordinate)
})
const labelEle = document.createElement("span")
labelEle.className = 'full-screen-label'
labelEle.innerText = ""
const labelActiveEle = document.createElement("span")
labelActiveEle.className = "full-screen-label-active"
labelActiveEle.innerText = ""
const displayEle = document.querySelector("#top-content")
const tartgetEle = document.querySelector(".full-screen-target")
const fullScreen = new ol.control.FullScreen({
className: "custome-full-screen",
label: labelEle,
labelActive: labelActiveEle,
tipLabel: "全屏显示",
keys: true
// 读者可以修改测试
// target: tartgetEle,
// source: displayEle
})
map.addControl(fullScreen)
</script>
❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


