1. 图层方法
添加和移除图层方法作为地图对象核心方法,在GIS开发中,可以说贯穿于系统的全生命周期。这两个方法常用于图层控件中,用于控制图层显隐。
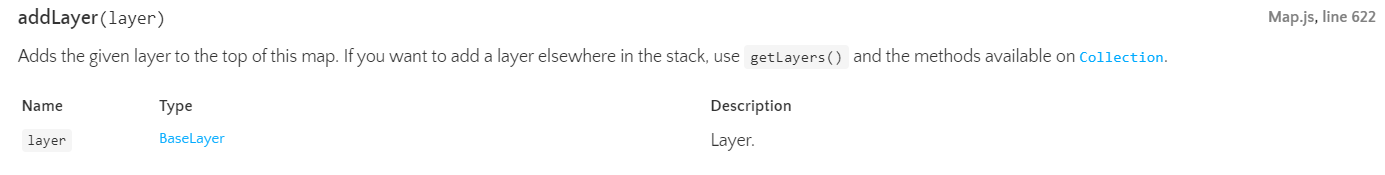
添加图层:addLayer
将给定图层添加到地图的顶层。在OpenLayers中添加图层,默认会显示在最上层,与CSS中的属性”z-index”类似,可以通过layer.setZindex(num)更改图层显示顺序。

移除图层:removeLayer
从地图中移除指定图层。
2. 交互控件方法
交互控件在GIS开发中扮演着重要角色,一个没有交互的系统,那是缺少灵魂的系统。在OpenLayers中,图形绘制、要素选择和移动等操作都可以通过交互控件来完成。
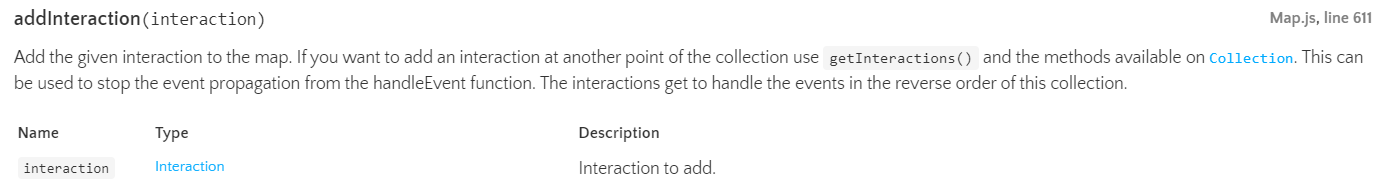
添加交互控件:addInteraction
将给定交互控件添加到地图上

移除交互图层:removeInteraction
从地图中移除指定交互控件。
3. 地图控件方法
地图控件在GIS开发中也具有重要地位,合理使用地图控件能够提升开发效率,增加地图可用性。像缩放、全屏、鹰眼图、旋转等控件都是经常使用的。
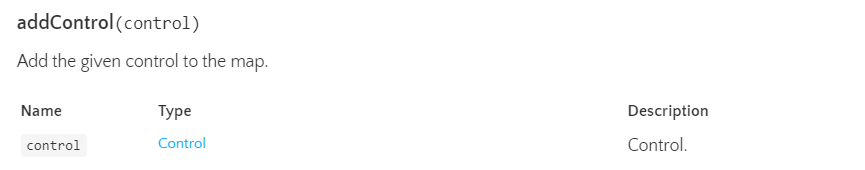
添加地图控件:addControl
将给定控件添加到地图上

移除地图控件:removeControl
从地图中移除指定地图控件。
4. 获取图层方法
getLayers和getAllLayers都是地图对象属性,虽然都可以获取图层,但是一个获取图层集合,而另一个是获取图层数组。
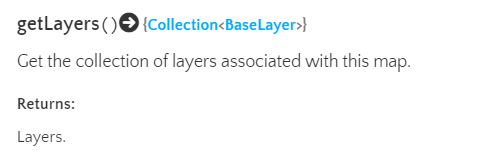
获取图层集:getLayers
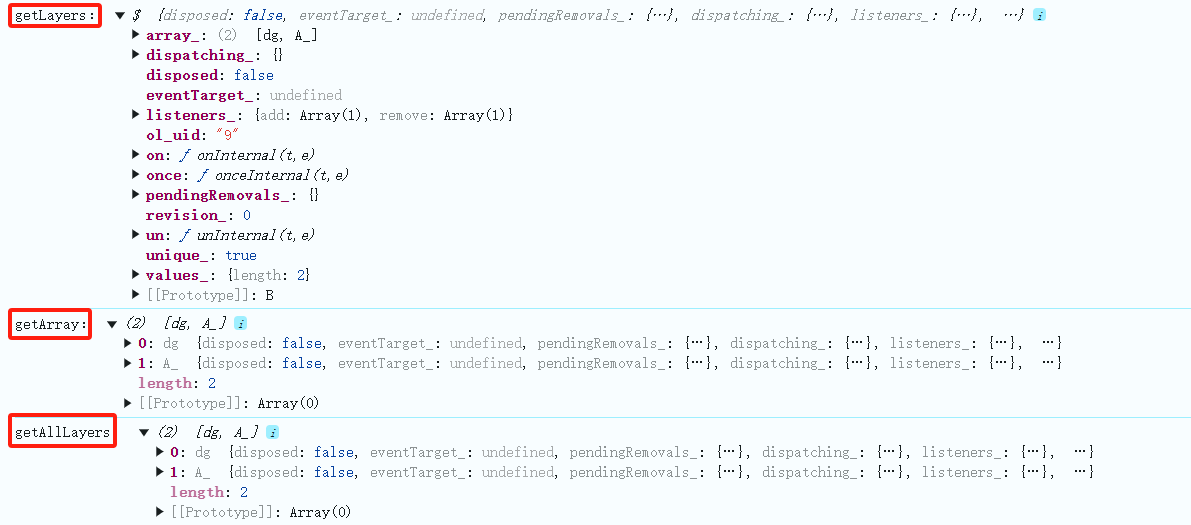
该方法获取的是图层集合,可以通过getArray()方法将其转换为数组。

获取图层组:getAllLayers
该方法从所有图层组中获取所有图层。

通过使用getArray()方法将其转换为数组后,getLayers和getAllLayers方法返回的图层数据结构一致。

5. 要素查询方法
要素查询在GIS开发中是一个必不可少的操作,在不依赖后端的情况下,OpenLayers中提供了至少三种要素查询方法供用户选择。
Map对象属性:forEachFeatureAtPixel
const feature = map.forEachFeatureAtPixel(pixel, feature => feature, {})
检测视口上与像素相交的特征,并对每个相交的特征执行回调。对于没有填充的多边形,只有笔划将用于命中检测。多边形必须应用填充样式,以确保检测到多边形内的像素。填充物可以是透明的。
Map对象属性:getFeaturesAtPixel
检测视口上与像素相交的特征。接收两个参数:第一个参数为事件像素坐标;第二个参数为可选对象。
矢量图层属性:getFeatures(pixel)
接收一个事件像素坐标参数,并返回一个Promise对象。
详情可参考文章:OpenLayers 要素查询的三种方法
6. 量测方法
地图量测在二维中包括距离量测和面积量测,是GIS开发的常用功能。
面积量测:ol.sphere.getArea(polygon)
通过ol.sphere对象的getArea方法计算面积。该方法接收一个几何类型参数,传递面类型几何对象进去即可。
距离量测:ol.sphere.getLength(line)
通过ol.sphere对象的getLength方法计算距离。该方法具有一个几何类型参数,将线几何传递进去即可。
详情可参考文章:OpenLayers 量测合集(距离+面积)
7. 视图中心点方法
跳转到视图中心点是一个基础操作,查询、选中要素时经常需要跳转到要素中心点,或者需要跳转到指定坐标。
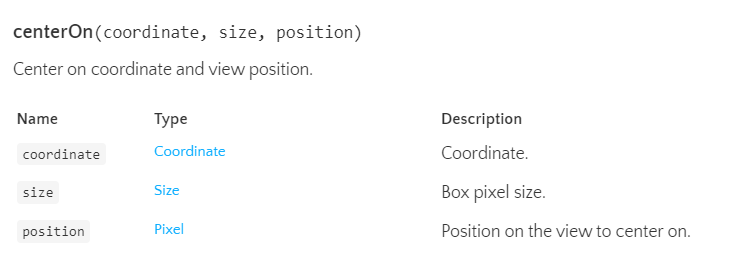
View对象属性:centerOn
用于将地图视图中心点快速定位到指定坐标或要素,并支持动态调整视图分辨率(缩放级别)。这是地图交互中的核心导航功能之一。

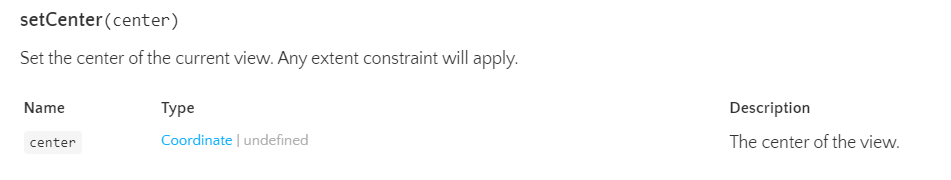
View对象属性:setCenter
将视图中心定位到给定中心点。

8. 缩放到给定范围方法
fit方法作为View对象核心,具有非常重要的位置。可以通过该方法调整视图显示给定范围对象,并且结合选项参数实现动画效果。

9. 视图动画方法
动画在WebGIS开发中是很常见的操作,一般具有平移动画、旋转动画、弹性动画等。在OpenLayers开发中,地图动画主要由View类的animate方法实现。
View属性方法:animate
// 普通动画
view.animate({
zoom: view.getZoom(),
center
});详情可参考文章:OpenLayers 动画效果
10. 图层标注方法
样式函数具有强大的功能,该函数具有一个feature参数,可以实现高级文本标注功能。
样式函数:styleFunction
style: function (feature) {
const label = feature.get("name").split(" ").join("\n")
labelStyle.getText().setText(label)
return style
}详情可参考文章:OpenLayers 个性化标注
11. 地图投影方法
开发一个GIS系统,首先要确定的是就是地图坐标系。对于数据源坐标系不一致的情况,要想图层能够叠加显示,就需要进行坐标转换,也就需要进行地图投影。
地图投影:register(proj4)
const def = '+proj=longlat +ellps=GRS80 +no_defs'
proj4.defs('EPSG:4490', def)
register(proj4)
return new Projection({
code: "EPSG:4490",
units: 'degrees'
})详情可参考文章:
- OpenLayers地图投影转换
- OpenLayers 创建坐标系统
12. 共享视图方法
当需要多个视图进行联动的时候,共享视图就会非常有用,特别适用于分屏对比需要地图联动的时候。
map1.setView(map2.getView())
13. 可视化方法
数据可视化的表现方式有很多,如聚类分析、热力图、或者格网等。通过数据聚类可以减少数据量,提升渲染效率;热力图用于展示热点区域;格网或者经纬网用于数据修饰,增加地图可读性。
聚类数据源:ol.source.Cluster
const clusterSource = new ol.source.Cluster({
distance: 40,
source: new ol.source.Vector({
url: "../../data/kml/2012_Earthquakes_Mag5.kml",
format: new ol.format.KML({
extractStyles: false
})
}),
wrapX: true
})热力图方法:ol.layer.Heatmap
const heatmapLayer = new ol.layer.Heatmap({
source: new ol.source.Vector({
url: "./earthquake_2012.kml",
format: new ol.format.KML({
extractStyles: false
}),
wrapX: false
}),
radius: parseInt(radiusInput.value) || 8, // 热点半径(单位像素)
blur: parseInt(sizeInput.value) || 15 // 模糊半径(单位像素)
})格网方法:ol.source.TileDebug
const TileSource = new ol.source.TileDebug({
projection: map.getView().getProjection(),
wrapX: false,
template: '(x,y,z)({x},{y},{z})' // 显示结构
})
const gridLayer = new ol.layer.Tile({
source: TileSource
})14. 属性选择方法
属性选择器在OpenLayers开发中非常实用,每一个实例对象都具有这两个方法。通过set方法可以设置目标属性或者自定义属性,通过get方法可以获取目标属性或者自定义属性
设置目标属性或者自定义属性:set
regionLayer.set("title", "云南行政区")
获取目标属性或者自定义属性:get
regionLayer.get("title") // "云南行政区"
15. 数据更新方法
changed()是一个重要方法,每当图层或者要素数据发生改变时,要想立即生效,则需要调用changed()方法
数据更新方法:changed()
// 图层更新
regionStyle.getFill().setColor(gradiant)
layer.changed()
// 图层更新
seaChange.addEventListener("input", (evt => {
seaOutput.innerText = seaChange.value
raster.changed()
}))
// 事件更新
map.on('click', evt => {
selectEvt.changed()
})
// 要素更新
form.on('select(align-select-filter)', function (data) {
const elem = data.elem; // 获得 select 原始 DOM 对象
const value = data.value; // 获得被选中的值
const othis = data.othis; // 获得 select 元素被替换后的 jQuery 对象
iconStyle.getText().setTextAlign(value)
feature.changed()
});❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路 公众号已经接入了智能助手,欢迎大家前来提问。
❝
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 ![]()
![]()