注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
地图控件是一些用来与地图进行简单交互的工具,地图库预先封装好,可以供开发者直接使用。
OpenLayers具有大部分常用的控件,如缩放、导航、鹰眼、比例尺、旋转、鼠标位置等。这些控件都是基于ol.control.Control基类进行封装的,可以通过Map对象的controls属性或者调用addControl方法添加到地图中。
地图控件通过HTML插入到Map页面,可以利用CSS调整地图控件样式。
OpenLayers初始化地图时利用ol.control.default默认加载了缩放控件(ol.control.Zoom)
本节主要介绍导航控件和基本操作控件。
1. 导航控件
导航控件主要用于控制地图的平移、缩放。可以通过加载缩放控件(ol.control.Zoom)和缩放滑块控件(ol.control.ZoomSlider)实现与地图的简单交互。
// 缩放滑块
const zoomSlider = new ol.control.ZoomSlider()
// 缩放范围
const zoomToExtent = new ol.control.ZoomToExtent({
extent:[102.958996,25.267563,102.969547,25.125498]
})
map.addControl(zoomSlider)
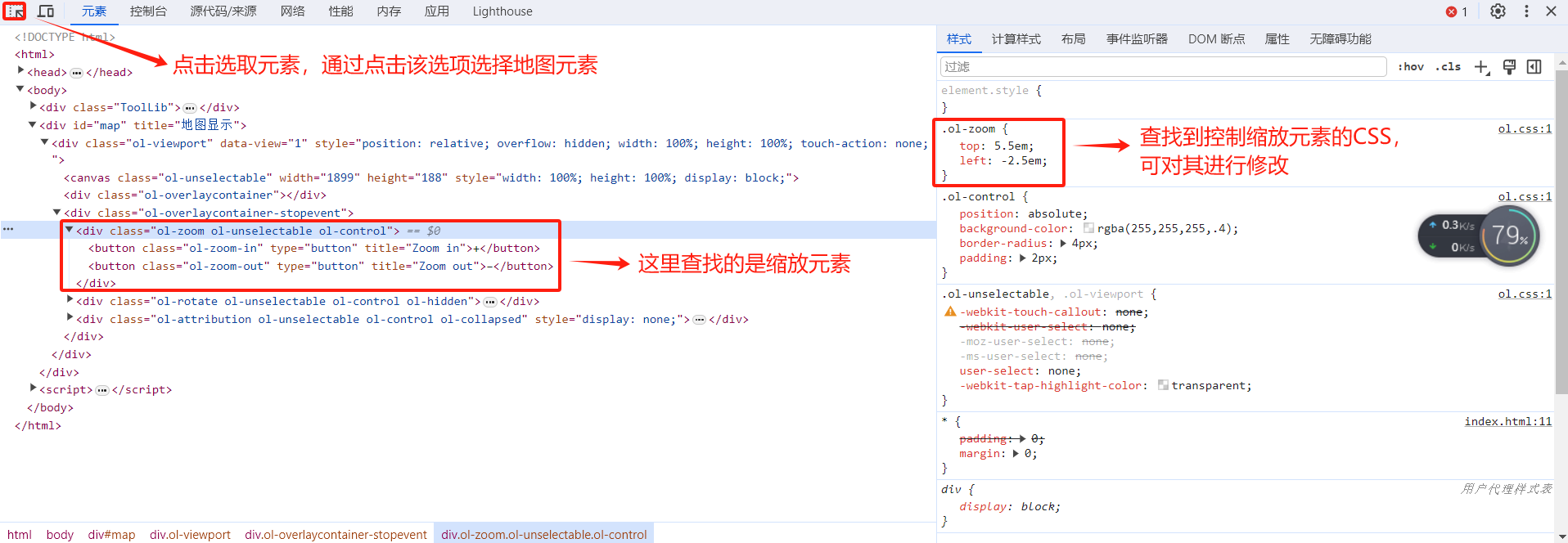
map.addControl(zoomToExtent)还可以通过查找导航控件CSS选择器,修改其CSS样式。

2. 基本操作控件
地图基本操作主要包括放大、缩小、平移、复位等,可与地图进行简单交互。
地图缩放的方式具有单击缩放、双击缩放、拉框缩放、导航条按钮缩放以及键盘按钮缩放等。通过地图对象属性View(地图视图)实现地图基本交互。
2.1. 单击缩小
单机缩小功能通过调用View类的setZoom方法实现,首先获取地图视图,得到当前视图缩放级别,然后在点击事件中将缩放级别减一。
// 缩小按钮
document.getElementById("zoom-out").onclick = function() {
const view = map.getView() // 获取地图视图
const zoom = view.getZoom()
view.setZoom(zoom - 1)
}2.2. 单击放大
单机放大功能通过调用View类的setZoom方法实现,首先获取地图视图,得到当前视图缩放级别,然后在点击事件中将缩放级别加一。
//放大按钮
document.getElementById("zoom-in").onclick = function () {
const view = map.getView()
const zoom = view.getZoom()
view.setZoom(zoom+1)
}2.3. 复位
复位功能即让地图视图恢复到初始状态,复位功能通过调用View类的setCenter、setZoom等方法实现,首先获取地图视图,然后设置地图中心点、缩放级别等为地图初始状态值。
document.getElementById("restore").onclick = function () {
const view = map.getView()
view.setCenter(center)
view.setRotation = rotation
view.setZoom = zoom
}2.4. 平移功能
平移功能即让地图移动到指定位置。通过调用View类的setCenter、setZoom等方法实现。
document.getElementById("panto").onclick = function () {
const view = map.getView()
const where = ol.proj.fromLonLat([105, 35])
view.setCenter(where)
view.setZoom(5)
}2.5. 完整代码
其中libs文件夹下的包需要更换为自己下载的本地包或者引用在线资源。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>加载地图控件</title>
<meta charset="utf-8" />
<script src="./libs/js/ol.js"></script>
<script src="./libs/js/jquery-2.1.1.min.js"></script>
<link rel="stylesheet" href="./libs/css//ol.css">
<style>
* {
padding:0;
margin:0;
}
#map{
position:absolute;
width:100%;
height:100%;
}
</style>
</head>
<body>
<div class="ToolLib">
<input type="button" class="control-btn" id="zoom-out" value="单击缩小"/>
<input type="button" class="control-btn" id="zoom-in" value="单击放大" />
<input type="button" class="control-btn" id="panto" value="平移到" />
<input type="button" class="control-btn" id="restore" value="复位" />
</div>
<div id="map" title="地图显示"></div>
</body>
</html>
<script>
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
// center: [102.597829,30.625388],
center: [11444274, 12707441],
zoom: 5,
worldsWrap: true,
minZoom: 1,
maxZoom: 12,
//rotation:Math.PI // 设置旋转角度
})
})
const tdtLayer = new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=请替换为自己的key",
crossOrigin: "anoymous",
wrapX:false
})
})
const tdtzjLayer = new ol.layer.Tile({
title: "天地图注记图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=请替换为自己的key",
attibutions:"天地图注记描述",
crossOrigin: "anoymous",
wrapX: false
})
})
map.addLayer(tdtLayer)
map.addLayer(tdtzjLayer)
// 地图视图初始参数
const view = map.getView()
const zoom = view.getZoom()
const center = view.getCenter()
const rotation = view.getRotation()
// 缩小按钮
document.getElementById("zoom-out").onclick = function() {
const view = map.getView() // 获取地图视图
const zoom = view.getZoom()
view.setZoom(zoom - 1)
}
//放大按钮
document.getElementById("zoom-in").onclick = function () {
const view = map.getView()
const zoom = view.getZoom()
view.setZoom(zoom+1)
}
// 平移功能
document.getElementById("panto").onclick = function () {
const view = map.getView()
const wh = ol.proj.fromLonLat([105, 35])
view.setCenter(wh)
view.setZoom(5)
}
// 复位功能
document.getElementById("restore").onclick = function () {
const view = map.getView()
view.setCenter(center)
view.setRotation = rotation
view.setZoom = zoom
}
//为内置的缩放控件与旋转控件添加tool-tip提示信息
$('.ol-zoom-in, .ol-zoom-out').tooltip({
placement:'right' // tooltip在右侧显示
})
//为内置的缩放控件与旋转控件添加tool-tip提示信息
$('.ol-rotate-reset, .ol-attribution button[title]').tooltip({
placement: 'left' // tooltip在左侧显示
})
</script>