^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
 前言
前言
❝在GIS开发中,沿街(沿线)标注(Street Labeling)是一种常见的地图标注方式,主要用于在地图上显示街道名称或其他与街道相关的信息,可以帮助用户快速定位和识别道路,能够提升地图的可读性和实用性。日常使用的互联网地图也都实现了沿街标注功能,而在OpenLayers中完成沿街标注也很简单,只需简单设置文本样式即可。
1. 什么是沿街标注
沿街标注是一种按照街道方向或顺序进行文字标注的方法,用于显示街道名称或者相关信息。是地图标注的重要形式,有利于提升地图的可读性和可视化效果。如下分别是百度地图和高德地图沿街标注图片。(1)百度地图 (2)高德地图
(2)高德地图
2. 街道标注样式
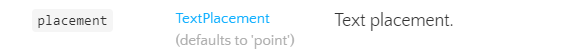
街道标注样式包括道路样式和文字样式两部分,道路样式设置为streetStyle,文字样式设置为labelStyle。在OpenLayers中要实现沿街标注,需要将placement属性设置为"line"。
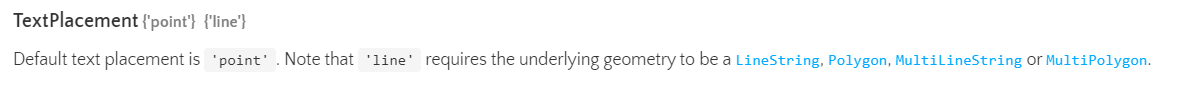
placement类型为TextPlacement,该类型具有两个值"point"和"line"。文字标注默认标注类型为"point",而只有在几何对象类型为LineString、Polygon、MultiLineString或者MultiPolygon时,placement的值才可以设置为"line"。
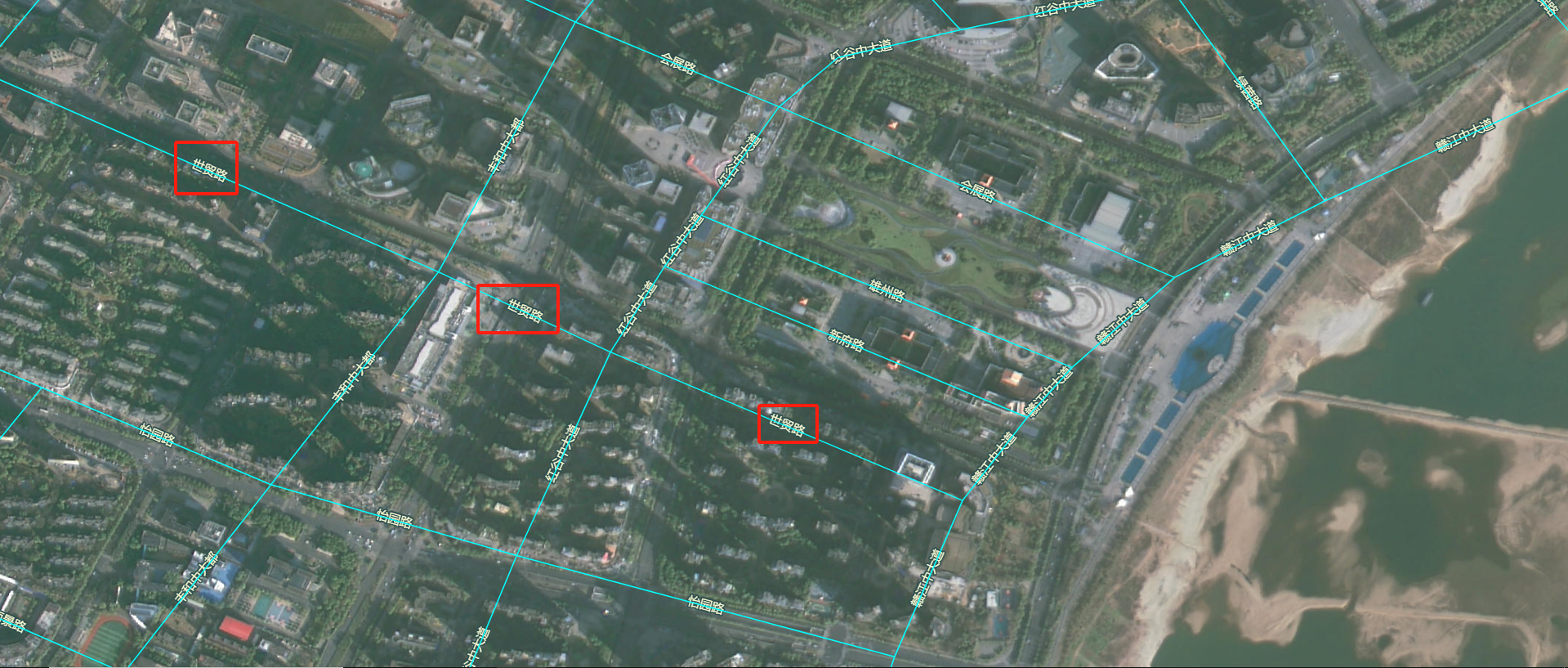
OpenLayers中在实现沿街标注时,如果未设置其他参数,则标注显示情况如下图,会导致文字看起来处于道路下方的视觉效果,影响地图的可视化效果。可以通过设置offset属性进行调整。
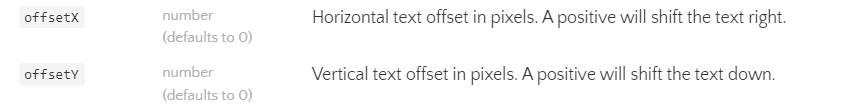
offsetX和offsetY两个属性分别负责水平和垂直方向标注文字的偏移量(数值类型,单位为像素),正值分别向右、向下偏移。
// 街道样式
const streetStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [230, 230, 250, 0.25],
}),
stroke: new ol.style.Stroke({
color: "#00FFFF",
width: 1.25,
}),
})
// 文字样式
const labelStyle = new ol.style.Style({
text: new ol.style.Text({
font: '12px Calibri,sans-serif',
overflow: true,
// 填充色
fill: new ol.style.Fill({
color: "#FAFAD2"
}),
// 描边色
stroke: new ol.style.Stroke({
color: "#2F4F4F",
width: 3,
}),
placement: "line",
// offsetX: -100,
offsetY: 10
})
})
3. 加载街道数据
加载街道数据直接使用GeoJSON数据进行加载即可,在图层中使用样式函数设置标注字段,将declutter属性设置为true开启标注压覆模式。街道数据网上很容易找到,不想找的话自己在地图上沿街画画也还凑合(反正测试),这里就不提供了。
const source = new ol.source.Vector({
url: JSON_URL,
format: new ol.format.GeoJSON(),
})
const layer = new ol.layer.Vector({
source: source,
style: function (feature) {
const label = feature.get("NAME").split(" ").join("n")
labelStyle.getText().setText(label)
return style
},
declutter: true
})
map.addLayer(layer)
4. 完整代码
其中libs文件夹下的包需要更换为自己下载的本地包或者引用在线资源。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers 沿街标注</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../../libs/css/ol9.2.4.css">
<script src="../../js/config.js"></script>
<script src="../../libs/js/ol9.2.4.js"></script>
<style>
* {
padding: 0;
margin: 0;
font-size: 14px;
font-family: '微软雅黑';
}
html,
body {
width: 100%;
height: 100%;
}
#map {
position: absolute;
top: 50px;
bottom: 0;
width: 100%;
}
#top-content {
position: absolute;
width: 100%;
height: 50px;
line-height: 50px;
background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);
color: #fff;
text-align: center;
font-size: 32px;
}
#top-content span {
font-size: 32px;
}
</style>
</head>
<body>
<div id="top-content">
<span>OpenLayers 沿街标注</span>
</div>
<div id="map" title=""></div>
</body>
</html>
<script>
//地图投影坐标系
const projection = ol.proj.get('EPSG:3857');
//==============================================================================//
//============================天地图服务参数简单介绍==============================//
//================================vec:矢量图层==================================//
//================================img:影像图层==================================//
//================================cva:注记图层==================================//
//======================其中:_c表示经纬度投影,_w表示球面墨卡托投影================//
//==============================================================================//
const TDTImgLayer = new ol.layer.Tile({
title: "天地图影像图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像描述",
crossOrigin: "anoymous",
wrapX: false
})
})
const TDTImgCvaLayer = new ol.layer.Tile({
title: "天地图影像注记图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图注记描述",
crossOrigin: "anoymous",
wrapX: false
})
})
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
center: [115.8884, 28.670662],
zoom: 12,
worldsWrap: false,
minZoom: 1,
maxZoom: 20,
projection: 'EPSG:4326',
}),
layers: [TDTImgLayer],
// 地图默认控件
controls: ol.control.defaults.defaults({
zoom: false,
attribution: true,
rotate: true
})
})
// 文字样式
const labelStyle = new ol.style.Style({
text: new ol.style.Text({
font: '12px Calibri,sans-serif',
overflow: true,
// 填充色
fill: new ol.style.Fill({
color: "#FAFAD2"
}),
// 描边色
stroke: new ol.style.Stroke({
color: "#2F4F4F",
width: 3,
}),
placement: "line",
// offsetX: -100,
// offsetY: 10
})
})
// 街道样式
const streetStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [230, 230, 250, 0.25],
}),
stroke: new ol.style.Stroke({
color: "#00FFFF",
width: 1.25,
}),
})
const style = [labelStyle, streetStyle]
const JSON_URL = "../../data/geojson/road_4326.json"
const source = new ol.source.Vector({
url: JSON_URL,
format: new ol.format.GeoJSON(),
})
const layer = new ol.layer.Vector({
source: source,
style: function (feature) {
const label = feature.get("NAME").split(" ").join("n")
labelStyle.getText().setText(label)
return style
},
declutter: true
})
map.addLayer(layer)
</script>
❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


