^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
 前言
前言
❝OpenLayers 可以很方便的加载不具有地理坐标的静态影像,大大提高了静态数据展示、交互的的便捷性,是静态图片高度可视化表达手段之一。 静态影像在 OpenLayers 中具有广泛的应用场景,包括展示非地理参考图像、叠加自定义数据、支持高分辨率影像、实现离线地图等。通过
ol/source/ImageStatic,可以轻松将静态影像集成到地图中,满足多样化的需求。
1. 自定义影像投影
通过 OpenLayers 加载静态影像,因为图片缺少地理参考,所以需要将图片像素坐标转换为地图坐标,可以使用自定义影像投影实现。在加载静态影像之前,需要使用ol.proj.Projection类定义影像投影。其中extent参数为影像像素坐标范围,从左上角起,止于右下角;units参数使用像素"pixel";code参数可以使用自定义名称,如'world-iamge'。
// 影像范围,从左上角到右下角的最大坐标
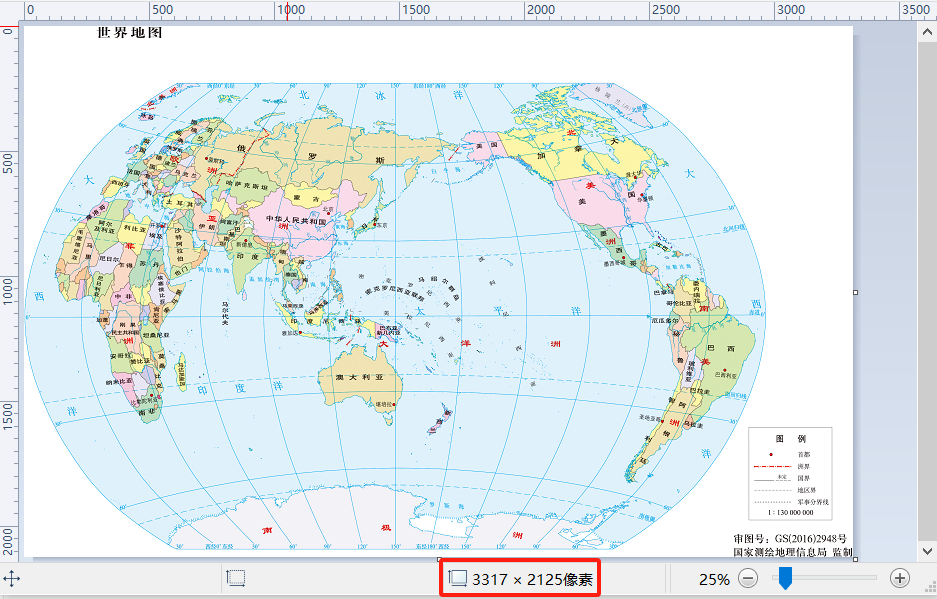
const extent = [0, 0, 3317, 2125]
// 自定义影像投影,将图片坐标映射到地图坐标,使用像素作为单位,投影范围为影像范围。
const imageProjection = new ol.proj.Projection({
code: 'world-iamge',
units: "pixel",
extent: extent
});
可以使用windows画图工具打开静态图片,使用如下图红框中的像素作为extent参数最大范围值。
2. 创建影像数据源和影像图层
使用ol.source.ImageStatic类创建影像数据源,其中url参数可以传递静态影像在线地址,也可以传递其文件路径;projection参数为影像自定义投影对象;imageExtent参数使用影像范围extent对象。通过ol.layer.Image影像图层添加静态影像数据源,然后将其添加到地图图层中。
// 定义静态影像数据源
const staticImageSource = new ol.source.ImageStatic({
// url: "./一带一路.jpg",
url: "./世界地图.jpg",
attribution: "© <a href='跳转到目标链接'></a>",
projection: imageProjection,
imageExtent: extent
})
// 定义影像图层
const staticImageLayer = new ol.layer.Image({
source: staticImageSource
})
3. 地图视图
因为加载的静态影像缺少地理参考,并且在将图片加载到地图中之后,我们不知道影像到底在哪里,也就无法进行定位。所以我们需要修改地图视图对象,将projection属性设置为自定义影像投影对象,然后通过ol.extent.getCenter方法获取影像范围中心点,接着设置影像缩放级别zoom。通过以上步骤,可以确保地图显示中心点为影像中心,这样便能够显示出加载的静态影像图层,对于缩放比例不合适的可以自行调整。
view: new ol.View({
// 获取影像中心
center: ol.extent.getCenter(extent),
zoom: 1.85,
maxZoom: 8,
// 使用自定义影像投影
projection: imageProjection,
})
为了简化加载方式,可以使用地图属性layers加载静态影像图层,只需设置layers: [staticImageLayer]即可。
4. 完整代码
其中libs文件夹下的包需要更换为自己下载的本地包或者引用在线资源。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers 加载静态图片</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../../../libs/css/ol9.2.4.css">
<script src="../../../libs/js/ol9.2.4.js"></script>
<style>
* {
padding: 0;
margin: 0;
font-size: 14px;
font-family: '微软雅黑';
}
html,
body {
width: 100%;
height: 100%;
}
#map {
position: absolute;
top: 50px;
bottom: 0;
width: 100%;
}
#top-content {
position: absolute;
width: 100%;
height: 50px;
line-height: 50px;
background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);
color: #fff;
text-align: center;
font-size: 32px;
}
#top-content span {
font-size: 32px;
}
</style>
</head>
<body>
<div id="top-content">
<span>OpenLayers 加载静态图片</span>
</div>
<div id="map" title=""></div>
</body>
</html>
<script>
// 影像范围,从左上角到右下角的最大坐标
const extent = [0, 0, 3317, 2125]
// 自定义影像投影,将图片坐标映射到地图坐标,使用像素作为单位,投影范围为影像范围。
const imageProjection = new ol.proj.Projection({
code: 'world-iamge',
units: "pixel",
extent: extent
});
// 定义静态影像数据源
const staticImageSource = new ol.source.ImageStatic({
// url: "./一带一路.jpg",
url: "./世界地图.jpg",
attribution: "© <a href='跳转到目标链接'></a>",
projection: imageProjection,
imageExtent: extent
})
// 定义影像图层
const staticImageLayer = new ol.layer.Image({
source: staticImageSource
})
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
// 获取影像中心
center: ol.extent.getCenter(extent),
zoom: 1.85,
maxZoom: 8,
// 使用自定义影像投影
projection: imageProjection,
}),
layers: [staticImageLayer],
// 地图默认控件
controls: ol.control.defaults.defaults({
zoom: false,
attribution: false,
rotate: false
})
})
</script>
❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


