^ 关注我,带你一起学GIS ^
注:当前使用的是 ol [9.2.4] 版本,天地图使用的key请到天地图官网申请,并替换为自己的key
 前言
前言
❝鹰眼图作为常用控件,可以方便的查看当前地图显示范围。
OpenLayers具有大部分常用的控件,如缩放、导航、鹰眼、比例尺、旋转、鼠标位置等。这些地图控件用来与地图进行简单的交互,已经被预先封装好,可以供开发者直接使用。
1. 鹰眼控件
鹰眼图可以叫做鸟瞰图或者缩略图。在鹰眼中,可以显示当前地图范围,可以移动或者拖动到目标位置。鹰眼显示范围大,内容相对粗略。OpenLayers鹰眼控件默认显示在地图左下角,可以通过修改CSS样式进行调整。
2. 鹰眼控件属性
鹰眼控件属性较多,但是和全屏控件类似,使用起来也不复杂。在加载鹰眼控件中会进行逐步介绍。
名称 | 类型 | 描述 |
| string (defaults to ‘ol-overviewmap’) | 自定义CSS类名 |
| boolean (defaults to true) | 控件是否应该开始折叠 |
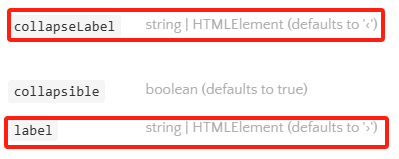
| string | HTMLElement (defaults to ‘‹’) | 鹰眼处于收缩状态时的文本内容,为字符串或者HTML元素类型。 |
| boolean (defaults to true) | 控件时候可收缩 |
| string | HTMLElement (defaults to ‘›’) | 鹰眼处于展开状态时的文本内容,为字符串或者HTML元素类型。 |
| Array<BaseLayer> | Collection<BaseLayer> | | 鹰眼显示图层 |
| function | undefined | 控件重新渲染时调用。在 |
| boolean (defaults to false) | 鹰眼地图时候跟随主地图旋转 |
| HTMLElement | string | undefined | 在地图视图外渲染的主要目标元素 |
| string (defaults to ‘Overview map’) | 提示文本内容 |
| View | undefined | 鹰眼控件的自定义视图(应使用与主地图相同的投影)。如果没有提供,将使用与主地图具有相同投影的默认视图。 |
3. 默认加载鹰眼控件
OpenLayers加载地图控件的方式与加载地图交互控件的方式一致,只是属性名称不一样,一个是interactions,另一个是controls。使用默认方式加载地图控件时,通过调用ol.control.defaults对象的defaults()方法即可,使用extend方法将传入的控件转换为数组。
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
center: [102.845864, 25.421639],
zoom: 5,
worldsWrap: false,
minZoom: 1,
maxZoom: 20,
projection: 'EPSG:4326',
}),
layers: [TDTImgLayer, TDTImgCvaLayer],
// 地图默认控件
controls: ol.control.defaults.defaults().extend([new ol.control.OverviewMap()])
})
4. 直接加载鹰眼控件
在鹰眼控件属性一段中已经介绍了属性的名称、类型以及描述,现在根据每个属性的作用来加载鹰眼控件看看其显示效果。首先使用OverviewMap类直接创建鹰眼对象,不传入任何属性,然后利用Map对象addControl方法添加到地图视图中。
// 先使用默认设置
const overviewMap = new ol.control.OverviewMap({
})
map.addControl(overviewMap)
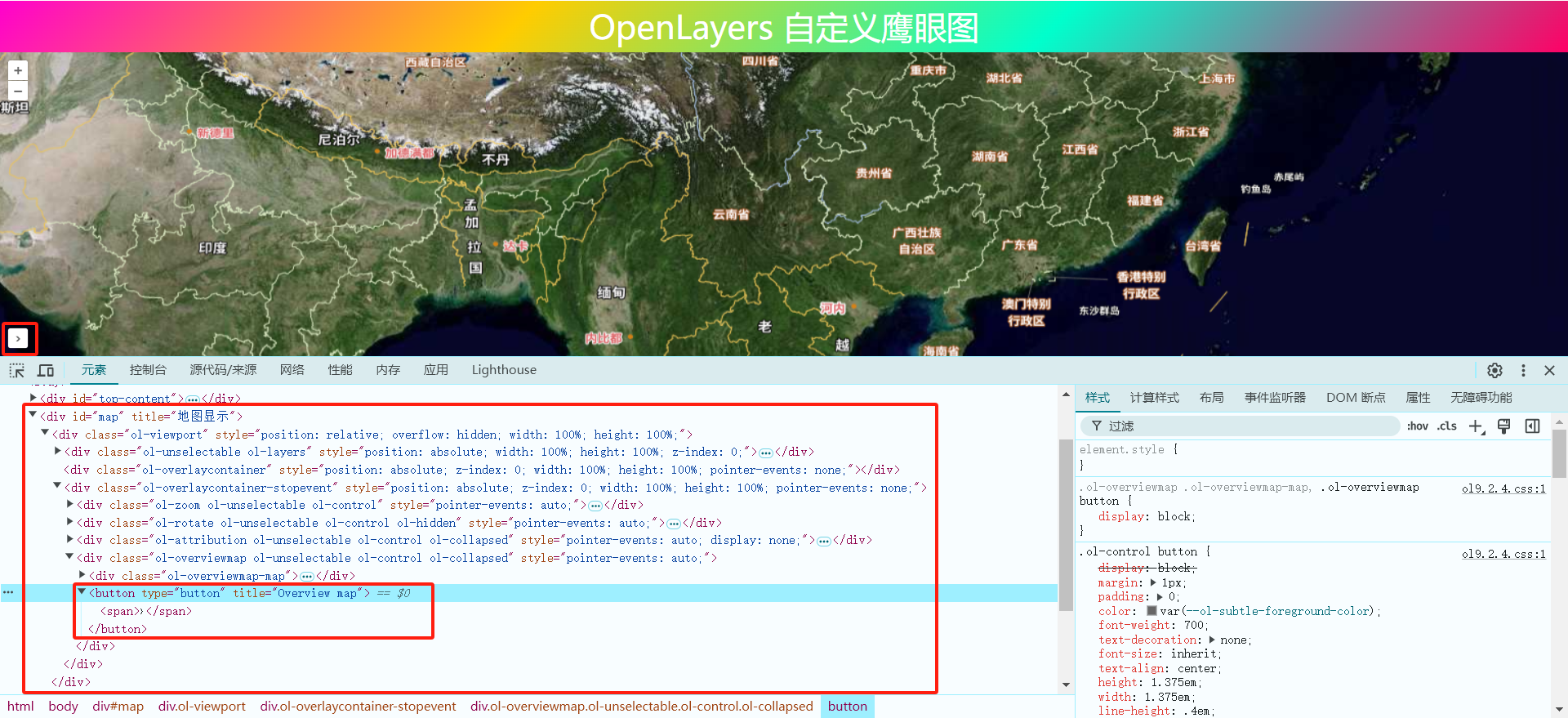
在不设置任何参数时,鹰眼控件默认加载在地图左下角。此时为收缩状态,显示展开图标为 ,鹰眼控件在地图视图内。
,鹰眼控件在地图视图内。
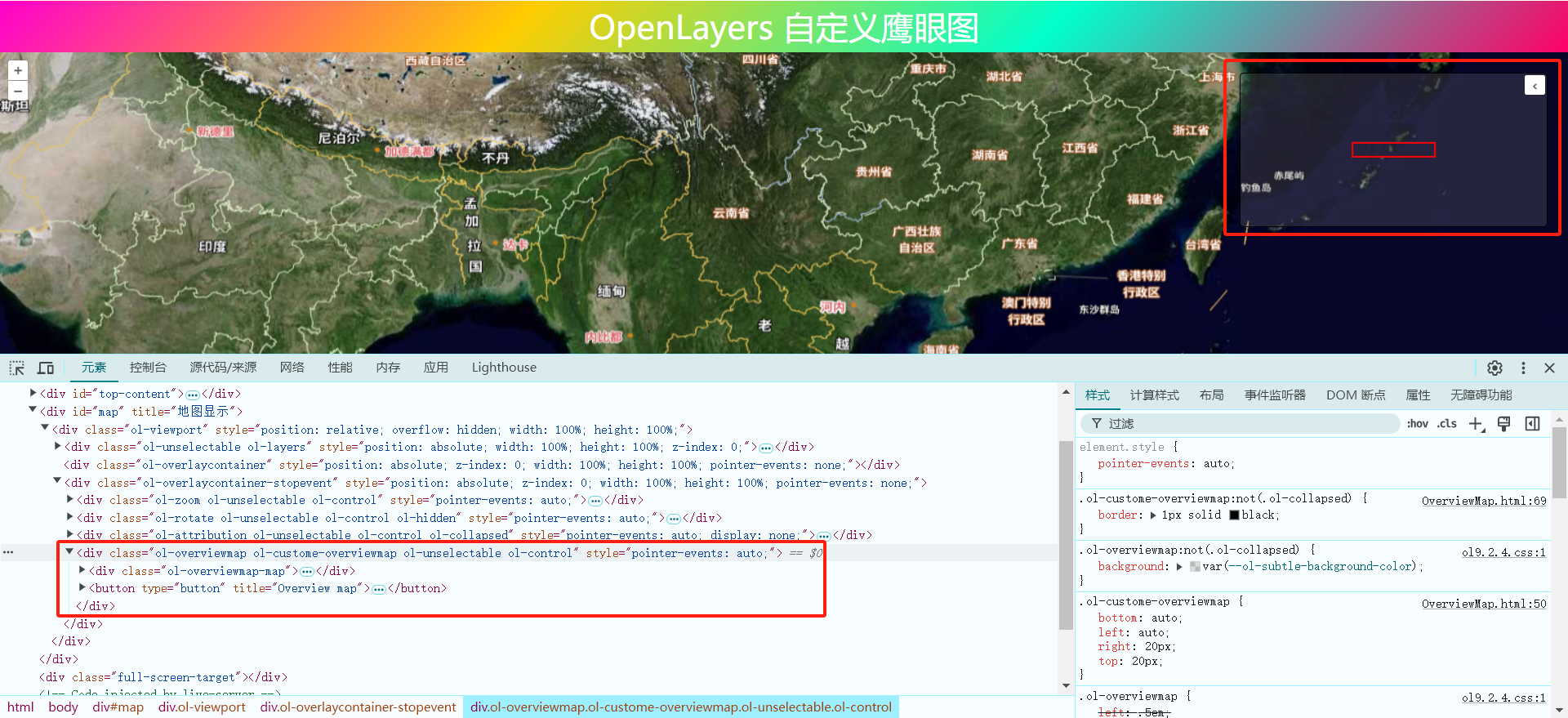
设置className值为ol-overviewmap ol-custome-overviewmap,其中ol-overviewmap为鹰眼控件默认类名。添加CSS样式设置鹰眼图显示位置以及展开样式,修改控件选择盒子边框颜色并调整收缩按钮位置。此时鹰眼控件位于地图视图内
/**设置鹰眼图展开时的位置**/
.ol-custome-overviewmap {
bottom: auto;
left: auto;
right: 20px;
top: 20px;
}
/**设置鹰眼图展开时的宽度**/
.ol-custome-overviewmap .ol-overviewmap-map {
border: none;
width: 300px;
}
/**设置鹰眼图选择框边框**/
.ol-custome-overviewmap .ol-overviewmap-box {
border: 2px solid red;
}
/**设置鹰眼图展开时的边框**/
.ol-custome-overviewmap:not(.ol-collapsed) {
border: 1px solid black;
}
/**设置鹰眼图展开时的收缩按钮位置**/
.ol-custome-overviewmap:not(.ol-collapsed) button {
bottom: auto;
left: auto;
right: 1px;
top: 1px;
}
// 添加自定义类样式
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
})
map.addControl(overviewMap)

设置属性**collapsed**的值改变初始收缩状态,改属性为布尔类型,值为true时鹰眼处于收缩状态,值为false时鹰眼处于展开状态。
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
collapsed: true // 开始时的收缩状态:true收缩,false展开
})
map.addControl(overviewMap)
设置**collapseLabel**和**label**属性可以改变鹰眼收缩和展开时的显示内容,这两个属性可以设置为文本字符串,也可以使用HTML元素替代。
使用文本字符串
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
collapsed: true, // 开始的收缩状态,true收缩,false为展开
collapseLabel: '>', // 收缩状态显示内容
label: '<',
// collapseLabel: '收', // 收缩状态显示内容
// label: '展',
})
map.addControl(overviewMap)

使用HTML元素
创建收缩和展开HTML元素,在页面中添加CSS样式,通过background属性设置显示图标。
.ol-custome-collapse {
display: inline-block;
width: 20px;
height: 20px;
background: url("../../image/control/collapse.svg");
background-size: 20px 20px;
}
.ol-custome-expand {
display: inline-block;
width: 20px;
height: 20px;
background: url("../../image/control/expand.svg");
background-size: 20px 20px;
}
// 创建标注元素
const collapsedEle = document.createElement("span")
collapsedEle.className = 'ol-custome-collapse'
const expandEle = document.createElement("span")
expandEle.className = 'ol-custome-expand'
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
collapsed: true, // 开始的收缩状态,true收缩,false为展开
collapseLabel: collapsedEle, // 收缩状态显示内容
label: expandEle // 展开状态显示内容
})
map.addControl(overviewMap)
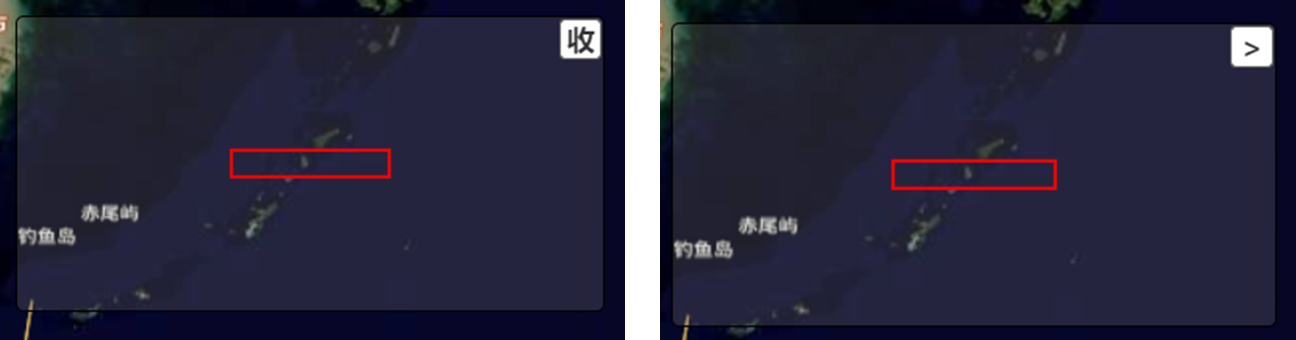
需要说明的是对于显示文本内容的默认值存在一定的问题。通常情况下是收缩时显示展开图标,展开时显示收缩图标,然而在该控件中是相反的。
collapseLabel默认值为”<“,label默认值为”>”,在显示的时候该标注内容却是相反的。

设置**layers**属性用于显示鹰眼控件地图图层。如在本文中添加天地图矢量图层作为鹰眼控件基础底图。
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
collapsed: true, // 开始的收缩状态,true收缩,false为展开
collapseLabel: collapsedEle, // 收缩状态显示内容
label: expandEle,
layers: [
new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像描述",
crossOrigin: "anoymous",
wrapX: false
})
})
]
})
map.addControl(overviewMap)

设置属性**rotateWithView**可以控制鹰眼图层跟随视图一同旋转。添加旋转元素并设置其样式
.rotate-view {
position: absolute;
top: 70px;
right: 20px;
z-index: 9999;
color: #000;
background: #eeeeee;
padding: 5px;
border-radius: 2.5px;
}
.rotate-view .rotate-view-check {
vertical-align: middle;
}
.ol-rotate {
top: 220px;
right: 20px;
}
<div class="rotate-view">
<span>是否跟随主视图旋转:</span>
<input class="rotate-view-check" type="checkbox">
</div>
然后在地图中添加旋转和缩放控件。
interactions: ol.interaction.defaults.defaults().extend([new ol.interaction.DragRotateAndZoom()])
最后监听check事件。在复选框属性checked值为true是设置鹰眼图跟随主视图一起旋转,设置为false时反之。在OpenLayers中文档中改属性默认值为false,也就是默认不跟随主视图一起旋转
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
collapsed: true, // 开始的收缩状态,true收缩,false为展开
collapseLabel: collapsedEle, // 收缩状态显示内容
label: expandEle,
layers: [
new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像描述",
crossOrigin: "anoymous",
wrapX: false
})
})
],
rotateWithView: true
})
map.addControl(overviewMap)
// 监听check事件
const rotateViewCheck = document.querySelector(".rotate-view-check")
rotateViewCheck.addEventListener('change', function (evt) {
overviewMap.setRotateWithView(this.checked)
})

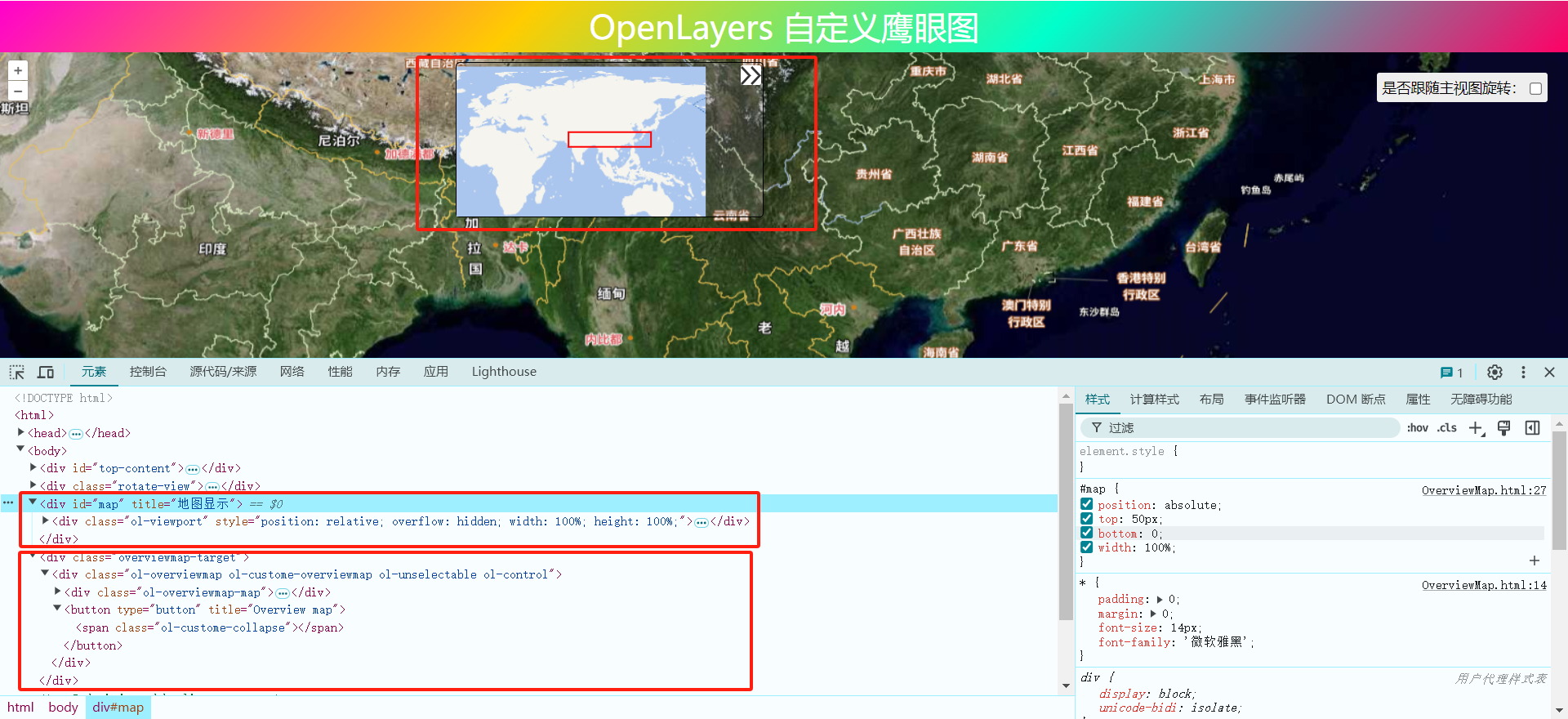
设置**target**属性使得鹰眼控件在地图视图外的目标元素内渲染。此时该控件会脱离地图视图元素,独立存在。创建一个目标元素并设置样式,在顶部显示。
.overviewmap-target {
position: absolute;
left: 50%;
background-color: #ccc;
}
<div class="overviewmap-target"></div>
将target属性值设置为该目标元素。
const tartgetEle = document.querySelector(".overviewmap-target")
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
collapsed: true, // 开始的收缩状态,true收缩,false为展开
collapseLabel: collapsedEle, // 收缩状态显示内容
label: expandEle,
// collapseLabel: '收', // 收缩状态显示内容
// label: '展',
// collapsible: true, // 设置控件时候可收缩,默认为true
layers: [
new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像描述",
crossOrigin: "anoymous",
wrapX: false
})
})
],
rotateWithView: true,
target: tartgetEle
})
map.addControl(overviewMap)

5. 完整代码
其中libs文件夹下的包需要更换为自己下载的本地包或者引用在线资源。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers 自定义鹰眼图</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="../../libs/css/ol9.2.4.css">
<script src="../../js/config.js"></script>
<script src="../../libs/js/ol9.2.4.js"></script>
<style>
* {
padding: 0;
margin: 0;
font-size: 14px;
font-family: '微软雅黑';
}
html,
body {
width: 100%;
height: 100%;
}
#map {
position: absolute;
top: 50px;
bottom: 0;
width: 100%;
}
#top-content {
position: absolute;
width: 100%;
height: 50px;
line-height: 50px;
background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);
color: #fff;
text-align: center;
font-size: 32px;
}
#top-content span {
font-size: 32px;
}
.rotate-view {
position: absolute;
top: 70px;
right: 20px;
z-index: 9999;
color: #000;
background: #eeeeee;
padding: 5px;
border-radius: 2.5px;
}
.rotate-view .rotate-view-check {
vertical-align: middle;
}
.ol-rotate {
top: 220px;
right: 20px;
}
/**设置鹰眼图展开时的位置**/
.ol-custome-overviewmap {
bottom: auto;
left: auto;
right: 20px;
top: 60px;
}
/**设置鹰眼图展开时的宽度**/
.ol-custome-overviewmap .ol-overviewmap-map {
border: none;
width: 300px;
}
/**设置鹰眼图选择框边框**/
.ol-custome-overviewmap .ol-overviewmap-box {
border: 2px solid red;
}
/**设置鹰眼图展开时的边框**/
.ol-custome-overviewmap:not(.ol-collapsed) {
border: 1px solid black;
}
/**设置鹰眼图展开时的收缩按钮位置**/
.ol-custome-overviewmap:not(.ol-collapsed) button {
bottom: auto;
left: auto;
right: 1px;
top: 1px;
}
.ol-custome-collapse {
display: inline-block;
width: 20px;
height: 20px;
background: url("../../image/control/collapse.svg");
background-size: 20px 20px;
}
.ol-custome-expand {
display: inline-block;
width: 20px;
height: 20px;
background: url("../../image/control/expand.svg");
background-size: 20px 20px;
}
.overviewmap-target {
position: absolute;
left: 50%;
background-color: #ccc;
}
</style>
</head>
<body>
<div id="top-content">
<span>OpenLayers 自定义鹰眼图</span>
</div>
<div class="rotate-view">
<span>是否跟随主视图旋转:</span>
<input class="rotate-view-check" type="checkbox">
</div>
<div id="map" title="地图显示"></div>
<div class="overviewmap-target"></div>
</body>
</html>
<script>
//地图投影坐标系
const projection = ol.proj.get('EPSG:3857');
//==============================================================================//
//============================天地图服务参数简单介绍==============================//
//================================vec:矢量图层==================================//
//================================img:影像图层==================================//
//================================cva:注记图层==================================//
//======================其中:_c表示经纬度投影,_w表示球面墨卡托投影================//
//==============================================================================//
const TDTImgLayer = new ol.layer.Tile({
title: "天地图影像图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像描述",
crossOrigin: "anoymous",
wrapX: false
})
})
const TDTImgCvaLayer = new ol.layer.Tile({
title: "天地图影像注记图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图注记描述",
crossOrigin: "anoymous",
wrapX: false
})
})
const map = new ol.Map({
target: "map",
loadTilesWhileInteracting: true,
view: new ol.View({
center: [102.845864, 25.421639],
zoom: 5,
worldsWrap: false,
minZoom: 1,
maxZoom: 20,
projection: 'EPSG:4326',
}),
layers: [TDTImgLayer, TDTImgCvaLayer],
// 地图默认旋转和缩放控件
interactions: ol.interaction.defaults.defaults().extend([new ol.interaction.DragRotateAndZoom()])
// 地图默认控件
// controls: ol.control.defaults.defaults().extend([new ol.control.OverviewMap()])
})
map.on('click', evt => {
console.log("获取地图坐标:", evt.coordinate)
})
const collapsedEle = document.createElement("span")
collapsedEle.className = 'ol-custome-collapse'
const expandEle = document.createElement("span")
expandEle.className = 'ol-custome-expand'
const tartgetEle = document.querySelector(".overviewmap-target")
const overviewMap = new ol.control.OverviewMap({
className: "ol-overviewmap ol-custome-overviewmap",
collapsed: true, // 开始的收缩状态,true收缩,false为展开
collapseLabel: collapsedEle, // 收缩状态显示内容
label: expandEle,
// collapseLabel: '收', // 收缩状态显示内容
// label: '展',
// collapsible: true, // 设置控件时候可收缩,默认为true
layers: [
new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + TDTTOKEN,
attibutions: "天地图影像描述",
crossOrigin: "anoymous",
wrapX: false
})
})
],
rotateWithView: true,
target: tartgetEle
})
map.addControl(overviewMap)
// console.log("旋转值:", overviewMap.getRotateWithView())
const rotateViewCheck = document.querySelector(".rotate-view-check")
rotateViewCheck.addEventListener('change', function (evt) {
overviewMap.setRotateWithView(this.checked)
})
</script>
❝
OpenLayers示例数据下载,请在公众号后台回复:ol数据
全国信息化工程师-GIS 应用水平考试资料,请在公众号后台回复:GIS考试
❝
GIS之路公众号已经接入了智能助手,欢迎大家前来提问。
欢迎访问我的博客网站-长谈GIS:
http://shanhaitalk.com
都看到这了,不要忘记点赞、收藏+关注 哦!
本号不定时更新有关 GIS开发 相关内容,欢迎关注 


